Ein Regelwerk für besseres UX-Design
Was macht eine gute Webseite oder einen guten Webshop aus? Wie man eine gute User Experience – also das Nutzererlebnis – mithilfe von psychologischen Grundsätzen erzielt, erklärt dir die Seite Laws of UX. Wir haben die wichtigsten Regeln zusammengefasst.
Law of Proximity
Ein Betrachter neigt dazu, Elemente zu gruppieren, die nahe beieinander liegen. Ordnet man Punkte auf einer Geraden an und verringert den Abstand, so werden diese irgendwann durch das Auge des Betrachters als eine Linie wahrgenommen. Das Gesetz der Nähe hat seinen Ursprung in der Gestaltpsychologie und kann dazu genutzt werden, um Elemente zu gruppieren, die inhaltlich eine Zusammengehörigkeit aufweisen. Dies können zum Beispiel Elemente für die Navigation sein.

Aesthetic Usability Effect
Schönheit liegt bekanntlich im Auge des Betrachters und kann diesen auch im Bereich der User Experience positiv beeinflussen. Ein ästhetisches Design wird von Benutzern als intuitiver wahrgenommen und erhöht somit die Bedienbarkeit. Dieser positive Einfluss führt sogar dazu, dass Benutzer über einzelne Usability-Probleme hinwegsehen und beispielsweise eine Webseite oder einen Webshop trotzdem positiv bewerten.

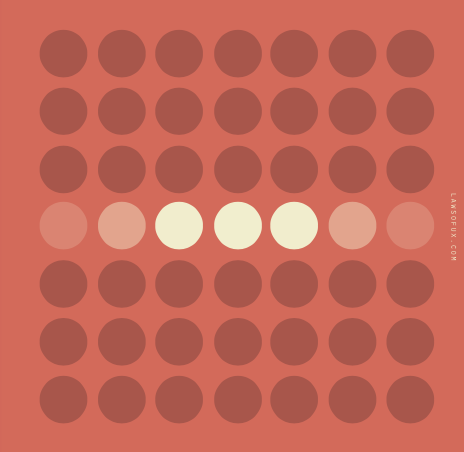
Serial Position Effect
Auch die Anordnung von Elementen innerhalb einer Gruppe oder einer Reihe hat einen Einfluss auf den Betrachter. Der Serial Position Effect beschreibt ein psychologisches Phänomen, dass sich ein Betrachter besser an Elemente erinnern kann, die entweder am Anfang oder am Schluss in einer Reihenfolge angeordnet sind. Im Umkehrschluss bedeutet dies, dass Elemente in der Mitte deutlich weniger Aufmerksamkeit erhalten. Aus diesem Grund stellt man auf vielen Webseiten fest, dass die wichtigsten Aktionen einer Navigationsleiste am Anfang (links) oder am Schluss (rechts) platziert werden.

Hick’s Law
Entscheidungen sind nicht immer einfach, vor allem dann nicht, wenn viele verschiedene Auswahlmöglichkeiten vorhanden sind. Das Hick’sche Gesetz beruht auf dieser Tatsache und besagt, dass ein Benutzer umso mehr Zeit und Anstrengung benötigt, je mehr Reize bzw. Auswahlmöglichkeiten auf ihn einwirken. Eine übersichtliche Navigation und eine begrenzte Anzahl an Elementen können also die schnelle Entscheidungsfindung unterstützen und so die Bedienbarkeit verbessern.

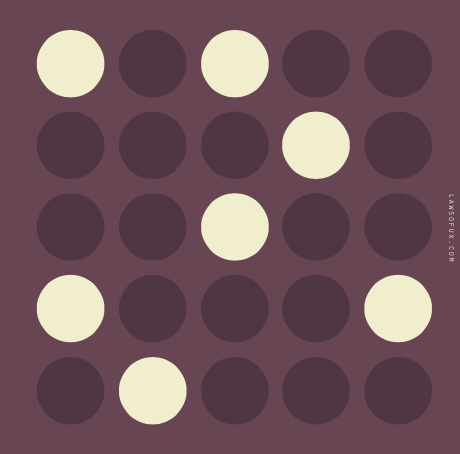
Law of Similarity
Gemeinsam mit dem Gesetz der Nähe bildet das Gesetz der Ähnlichkeit einen Teil der Gestaltpsychologie. Es ist also nicht nur die Nähe, die einen Betrachter dazu verleitet, Elemente zu zusammenzufassen, sondern auch die Ähnlichkeit. So lassen sich zum Beispiel Gemeinsamkeiten in Bezug auf die Farbe, Form, Textur und Grösse bilden.
Eine einheitliche Gestaltung hilft dem Betrachter, Inhalte zu interpretieren und sich auf einer Webseite zurechtzufinden. Interaktionselemente wie Buttons sollten daher immer eine einheitliche Gestaltung aufweisen.

Miller’s Law
Die Millersche Zahl steht für die Anzahl an Elementen, die sich ein Betrachter im Kurzzeitgedächtnis einprägen kann. Die Zahl beläuft sich auf sieben, plus minus zwei Elemente. Eine höhere Zahl an Elementen kann das Kurzzeitgedächtnis überfordern und dafür sorgen, dass nicht alle Informationen verarbeitet werden können. In Bezug auf das Design von User Interfaces kann die Millersche Regel zum Beispiel auf die Anzahl von Menüeinträgen angewendet werden. Bei einer grossen Zahl an Elementen können einzelne kleinere Informationseinheiten gebildet werden, um die Übersichtlichkeit zu gewährleisten.

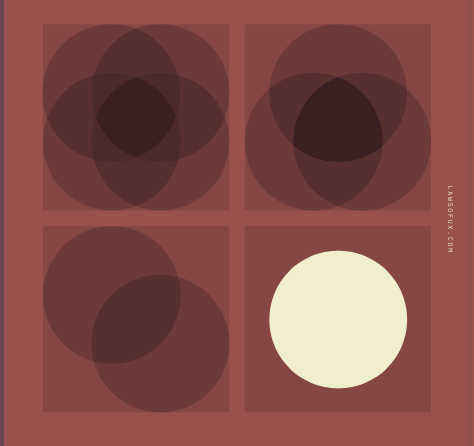
Occam’s Razor
Das bekannte Sparsamkeitsprinzip «Ockhams Rasiermesser» besagt, dass die einfachste Lösung fast immer die beste ist. Hat man also verschiedene Varianten, welche dieselbe Funktion erfüllen, ist die einfachste davon zu wählen. In Bezug auf die Benutzerfreundlichkeit eines Designs sollte daher auf Elemente verzichtet werden, die nicht zur eigentlichen Funktionalität beitragen und das Design unnötig komplex gestalten.

Fitts’s Law
Nach den Erkenntnissen des Psychologen Paul Fitts benötigt ein Benutzer umso länger, desto grösser die Distanz und je kleiner das gewünschte Ziel ist. Bei der Gestaltung von Steuerelementen sollte also darauf geachtet werden, dass die Distanz zwischen den Elementen nicht zu gross gewählt wird und dass beispielsweise Buttons über eine ausreichende Grösse verfügen, so dass sie mit der Maus oder mit dem Finger selektiert werden können.

Poster als Download
Alle abgebildeten Illustrationen zu den verschiedenen Gesetzen stammen von der Webseite «Laws of UX». Diese vom Designer Jon Yablonski gestalteten Poster können kostenlos als PDF heruntergeladen und für nicht kommerzielle Zwecke genutzt werden (CC BY-NC-ND 4.0). bit.ly/laws-ux-posters
Laws of UX
Der Designer Jon Yablonski führt auf der Webseite Laws of UX verschiedene Grundsätze auf, die auf psychologischen Erkenntnissen beruhen und bei der Gestaltung von User Interfaces helfen, die Benutzerfreundlichkeit zu erhöhen. Die Seite umfasst ingsesamt 20 Prinzipien mit einer visuellen Repräsentation und einer kurzen Erklärung. Weiterführende Links bieten vertiefte Informationen zu den jeweiligen Prinzipien. Viele der Grundsätze lassen sich auch auf die Gestaltung von Printprodukten anwenden. lawsofux.com
-
Autor
David Maissen
Der Aargauer hat seine gesamte berufliche Laufbahn in der grafischen Branche absolviert und kann auf fünfzehn spannende Jahre als Polygraf zurückblicken. Zusätzlich zu seiner Erfahrung in den Bereichen Publishing und Digitaldruck hat er durch seine Ausbildung im Bereich Informatik das Skripten und Konzipieren von Workflows für sich entdeckt. Nebst diesen eher technischen Aspekten begeistert er sich aber auch für gutes Design und Themen wie «User Experience». - Rubrik Tipps & Tricks
- Dossier: Publisher 4-2020
- Thema Laws of UX, UX-Design
Kommentieren