Tipps & Tricks
Farben suchen
Das Bedienfeld Suchen/Ersetzen bekam im Laufe der zahlreichen InDesign-Versionen immer mal wieder neue Reiter mit nützlichen Funktionen. Jetzt hat bei InDesign CC 2021 wieder ein neues Feature Einzug gehalten, das es erlaubt, nach Farben zu suchen. Dazu wählt man die Farbe einfach im Suchfeld aus. Mit der Option Farbtonbereich lassen sich dann sogar Farben mit unterschiedlichen Tonwerten unterscheiden. Zusätzlich kann man die Suche auf verschiedene Objekte wie Text- oder Grafikrahmen eingrenzen.

Plugins einfach verwalten
Auf dem Adobe-Exchange- Portal lassen sich viele interessante Plug-ins für CC-Applikationen wie InDesign, Photoshop oder Adobe
XD finden und aktivieren. Das Instal- lieren von Plug-ins war dabei aber nicht immer ganz zuverlässig. Mit der Version 5.3 hat nun im Adobe-Creative- Cloud-Client der Marktplatz Einzug gehalten. Mit diesem Feature können Plug-ins für die verschiedenen CC- Programme jetzt direkt im Desktop- Client verwaltet und mit einem Klick installiert oder entfernt werden. Hierfür klickt man einfach auf den Reiter Marktplatz und wählt das gewünschte Plug-in entweder direkt aus einer Liste von empfohlenen Plug-ins aus oder nutzt die Suchfunktion und Filter, um die benötigten Programme zu finden. Ein kleiner Wermutstropfen besteht allerdings, denn die erste Installation eines Plug-ins muss noch immer im Exchange-Portal bestätigt werden.
Absatzschattierung bei Tabellen
Die Option Absatzschattierung in InDesign ist ein praktisches Feature und macht manch einen Textrahmen für einen Kasten überflüssig. Platziert man jedoch eine Tabelle in einem schattierten Absatz, funktioniert diese automatische Schattierung leider nicht. Natürlich kann man sich mit einem einfachen manuellen Trick behelfen, indem man beim Absatz, der sich unmittelbar vor der Tabelle befindet, den Versatz der Schattierung von Hand anpasst. Wer die Möglichkeiten von InDesign-Scripting kennt, kann sich aber bestimmt vorstellen, dass dies auch mit einem kleinen Helferlein gelöst werden kann. Doch wie funktioniert ein solches Script? Platziert man den Cursor in eine Tabelle, kann diese im Script eindeutig bestimmt bzw. selektiert werden. Nun benötigt man «nur» noch die Grundlinienposition des vorangegangenen Absatzes und diejenige der Tabelle. Mit diesen beiden Werten kann der neue Versatz berechnet und im entsprechenden Absatz definiert werden. Für diejenigen, die mit InDesign-Scripting nicht vertraut sind, stellen wir gerne ein Beispiel-Script zur Verfügung, welches ausprobiert und gerne auch erweitert werden darf: bit.ly/table-shading.

Beim Feature Absatzschattierung in InDesign werden Tabellen nicht berücksichtigt. Mit einem Skript kann die Höhe der Tabelle ausgelesen und die Absatzschattierung entsprechend angepasst werden.
Öffentliche Bibliotheken nutzen
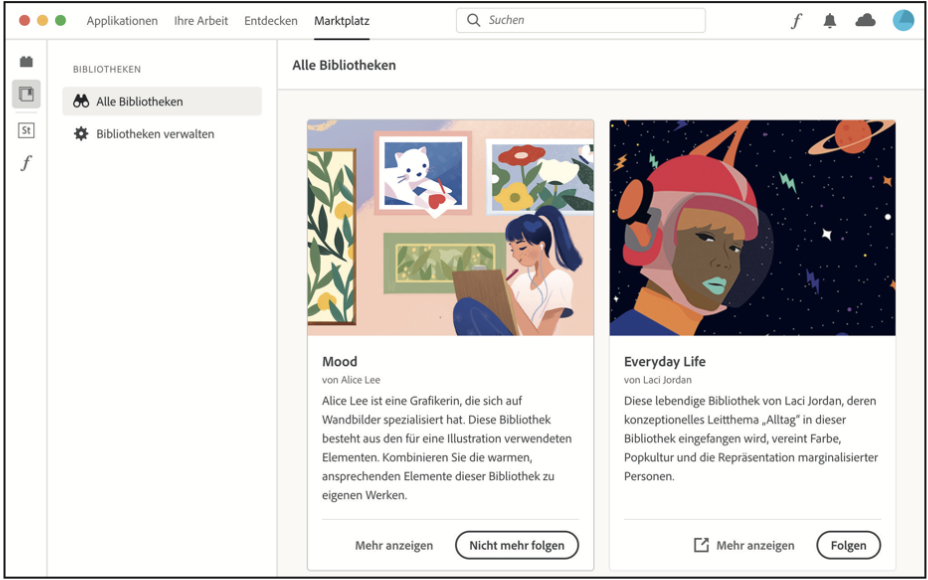
Der Adobe-Creative-Cloud-Client ist mit den letzten Updates immer mehr zum Dreh- und Angelpunkt der verschiedenen CC- Applikationen geworden. Mit den CC-Libraries lassen sich Design- elemente über verschiedene Anwendungen hinweg verwenden. Im neuen Marktplatz gibt es nun zudem die Möglichkeit, zahlreichen öffentlichen Bibliotheken zu folgen. Zur Auswahl stehen Bibliotheken von Künstlern sowie Sammlungen mit verschiedenen Farbverläufen. Sobald man der gewünschten Bibliothek folgt, steht diese in den verschiedenen Anwendungen unter CC-Libraries zur Verfügung.

Farbmuster in InDesign erstellen
InDesign kennt leider keinen Mustergenerator wie Illustrator oder andere Programme. Natürlich kann man aber Muster in den besagten Programmen erstellen und in InDesign verwenden. Klaas Posselt beschreibt in seinem Blog jedoch auch eine elegante Lösung, wie bestimmte Muster direkt in InDesign generiert werden können. Hierzu erstellt man in der Farbfel der Palette ein neues Verlaufsfeld. Nun kann man im Verlaufsbalken mittels Mausklick neue Farbwähler hinzufügen und die Position sowie den Farbwert definieren. Das so kreierte Verlaufsfeld kann anschliessend auf. Der Verlaufsbalken kann in verschieden farbige Bereiche unterteilt werden, um ein Muster zu erzeugen. Grafikrahmen, Text und andere Elemente angewendet werden. Sogar in Absatzlinien oder -Schattierungen lässt sich das Muster als Farbe definieren und bietet damit Potenzial für effizient aufgebaute Layouts. Klaas Posselt erklärt auf seinem Blog das Prinzip in einem anschaulichen Video. einmanncombo.de

Neuronale Helfer
Mit der Version CC 2021 bringt Adobe für sein Bildbearbeitungs- tool Photoshop einen neuen Arbeits- bereich, der mittels Sensei-Technologie verschiedene Filter zur Verfügung stellt und so komplexe Bildanpas- sungen ohne aufwendige Retuschen ermöglichen soll. Mit den Filtern lassen sich zum Beispiel Gesichtsausdrücke verändern, die Haut glätten und Schwarzweissbilder kolorieren. Besonders der Filter Smart Portrait beeindruckt durch seine zahlreichen Optionen, die mit einem Klick ein Lächeln erzeugen, Make-up übertragen oder die Blickrichtung der porträtierten Person verändern. Viele der Filter befinden sich aktuell noch im Beta-Status. Weitere Filter sollen im Laufe der Zeit folgen. Der neue Arbeitsbereich findet sich im Menü- bereich Filter > Neural Filters.
Noch lebendigere Prototypen
Das Plug-in XDHero wartet mit einer Palette von Effekten und einem Werkzeugset für Adobe XD auf und ermöglicht so das einfache Erstellen von interaktiven Inhalten fürs Web. Nach der Installation des Plug-ins kann in einem neuen oder bestehenden Projekt eine Hero Scene erstellt werden. Selektiert man nun ein Element in XD, können im Menübereich des Plug-ins verschiedene Parameter definiert werden, die das Verhalten des Elements beeinflussen. In der Effektpalette kann zwischen verschiedenen vordefinierten Effekten gewählt werden. So kann zum Beispiel auf Bilder ein Glitch-Effekt angewendet werden, der das Bild in verschiedene horizontale Linien zerlegt und diese in einer zufälligen Reihenfolge animiert erscheinen lässt. Aktionen erweitern die ursprüngliche XD-Funktionalität und erlauben es, Anweisungen zu definieren, die durch verschiedene Trigger ausgelöst werden können. Wer selbst scripten möchte, kann sogar eigene Anweisungen erstellen und damit den Prototypen zum Beispiel mit variablen Inhalten aus Datensätzen anreichern.
Mit der Timeline lassen sich Animationen erstellen und Eigenschaften für die verschiedenen Objekte definieren, die der Timeline hinzugefügt werden. Dabei können Eigenschaften wie X- und Y-Koordinaten, Rotation, Deckkraft und die Grösse definiert werden. Mit der Vorschau-Funktion kann die Hero Scene im Browser begutachtet werden. Klickt man auf den Button Preview, erhält man einen Link, mit dem man die Szene im Browser anschauen kann. Wer die Inhalte auch ausserhalb von XD in Webprojekten nutzen möchte, kann das Projekt zudem exportieren.


-
Autor
David Maissen
Der Aargauer hat seine gesamte berufliche Laufbahn in der grafischen Branche absolviert und kann auf fünfzehn spannende Jahre als Polygraf zurückblicken. Zusätzlich zu seiner Erfahrung in den Bereichen Publishing und Digitaldruck hat er durch seine Ausbildung im Bereich Informatik das Skripten und Konzipieren von Workflows für sich entdeckt. Nebst diesen eher technischen Aspekten begeistert er sich aber auch für gutes Design und Themen wie «User Experience». - Rubrik Tipps & Tricks
- Dossier: Publisher 5-2020
- Thema Tipps und Tricks
Kommentieren