Design-Systeme im Web
Beim Grafik-Design auf physischen Medien (Papier) kennt die Gestaltung den zu kommunizierenden Inhalt wie auch die Grösse des Ausgabemediums. Bei der Arbeit mit modernen Websites ist bei der Entwicklung der Inhalt oftmals erst eine Idee und die Ausgabebedingungen werden durch die Geräte bei den Endkunden stets neu definiert. Das Layout hat sich entsprechend zu fügen und muss dem Inhalt gerecht werden. Eine Herausforderung!
Gestaltung war früher
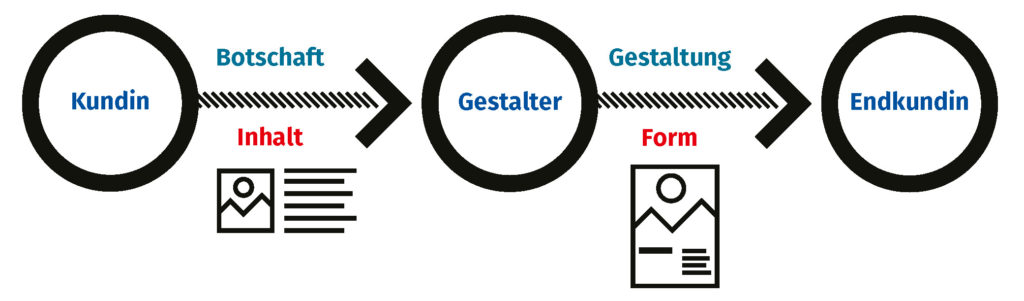
In einem traditionellen Design-Verständnis hat ein Kunde einen Inhalt, den er mittels einer geeigneten Form zum Endpublikum transportieren möchte. Da der Vorgang der Gestaltung mit der Information über Inhalt (Manuskript, Bilder …) wie auch über das Ausgabemedium (Buch, Inserat …) stattfindet, kann eine fertige Gestaltung gemacht werden. So gibt es nach dem «Gut zum Druck» keine Varianz und keine Unsicherheit mehr, was mit dem Inhalt oder aber mit dem Medium noch geschehen könnte. Die Gestaltung und die Botschaft sind festgelegt.

Systeme für ein lebendiges Medium
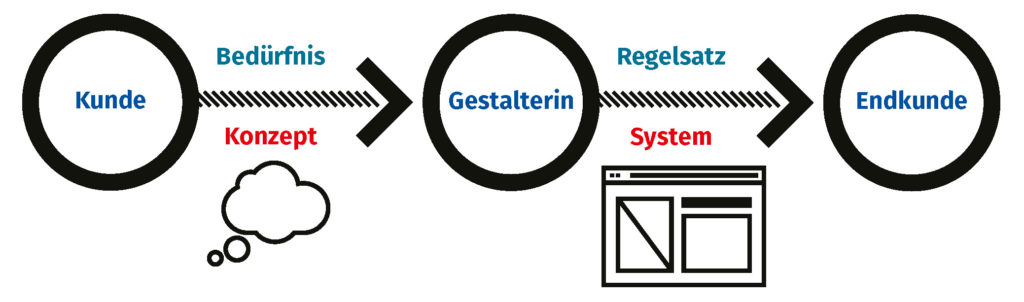
In der Gestaltung im Webumfeld sind Inhalte oftmals nicht abgeschlossen oder entstehen erst. Die Website dient als ein Kommunikationskanal, welcher vielfältig eingesetzt wird und der oftmals einem Bedürfnis und nicht einem konkreten Plan folgt. Spätestens seit Marshall McLuhans bekanntem Zitat «The medium is the message» ist klar, dass das Medium nicht nur Nachricht zu transportieren hat, sondern diese auch wesentlich formt, beeinflusst oder gar ersetzt. Somit muss die Gestaltung ein System oder einen Regelsatz erarbeiten, welcher dann später mit Inhalten angereichert wird. Es geht nicht darum, genau für einen Inhalt oder für ein Bedürfnis zu gestalten, sondern es muss eine Idee oder ein Konzept unterstützt werden, welches später erst durch den Inhalt Leben erhält.

Templates – wie langweilig
Bei einfachen Templates für Websites oder bei Websitegeneratoren gibt es oftmals nur ein paar wenige «Grundlayouts», die man dann mit Inhaltstypen abfüllen kann. Häufig kommt sogar lediglich ein Template für die Startseite und ein Template für den Inhalt zur Anwendung. Die Kommunikation muss also zwangsläufig dem Template angepasst werden – oder noch schlimmer: Der Inhalt passt gar nicht erst in die Templatestruktur. «Das geht nicht» oder «Unser CMS kann das nicht» kommt von der Webredaktion als Rückmeldung auf einen inhaltlichen Wunsch. Doch die Technik soll inspirieren und nicht Denkbarrieren schaffen.

Module und Komponenten
Bei modernen Design-Systemen werden oft nicht mehr traditionelle Templates zur Erstellung von Seiten gebraucht, sondern Module und Komponenten dienen als Baublöcke zum Erstellen der Seite. So kann sich die Struktur dem Inhalt anpassen und diesen auch unterstützen und formen. Die Gestaltung definiert nun die Regeln für die Komponenten, macht das Aussehen und den Raster stimmig. Unabhängig davon, wie später der Inhalt abgefüllt wird, muss das Design-System funktionieren und die einzelnen Strukturen müssen zusammenpassen. Ein einheitliches Gestaltungsbild auf allen Systemen und auf den diversen Endgeräten muss stets im Auge behalten werden.

Typografie und Breakpoints
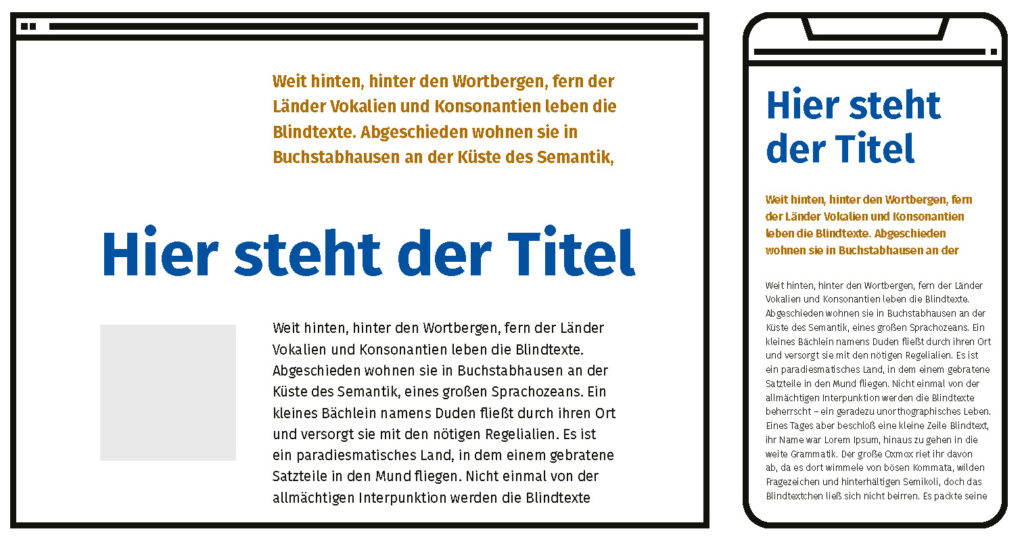
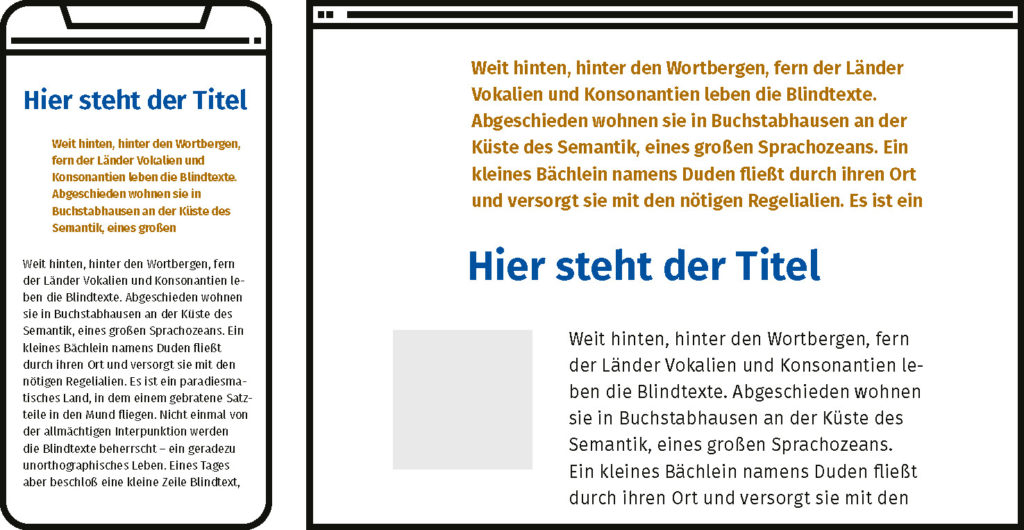
Da die Gestaltung nicht mehr an ein fest definiertes Ausgabemedium gebunden ist, muss auch hier ein Design-System dafür sorgen, dass über alle Viewports (Bildschirmgrössen) hinweg eine optimale Typografie gewährleistet ist. Dies lässt sich oftmals nicht durch simple Definitionen für Mobile und Desktop erreichen. Es müssen Breakpoints gefunden werden, wo es sinnvoll ist, das Layout umzustellen. Dies sind Punkte, an denen sich das Layout an der Bildschirmbreite orientiert und umbricht. Zudem muss die Typografie sich über alle möglichen Viewports anpassen. Tests an der «lebendigen» Website sind zwingend notwendig und können nicht durch einfache Entwürfe in einem Layoutprogramm simuliert werden. Grössen und Design müssen liquid und responsiv funktionieren.


Fazit
Die Gestaltung von Websites hat viele Variablen und soll mittels eines Regelsatzes die Redaktion von Design-Entscheidungen entlasten. Die Spezialisten für den Inhalt sollen sich diesem voll und ganz hingeben können und die Spezialistinnen für die Gestaltung sollen ein Regelsystem und eine Gestaltung aufbauen, die dem Inhalt und den diversen Ausgabegeräten gerecht wird. ↑
-
Autor
Stefan Huber
Stefan Huber unterrichtet an der Schule für Gestaltung Zürich im Lehrgang HF Interaction Design und ist als Web-Entwickler tätig. - Rubrik Publishing
- Dossier: Publisher 4-2019
- Thema Web
Kommentieren