Im Zeichen der Kollaboration
Adobe hat seiner Produktpalette mit dem aktuellen Update viele neue Features und Verbesserungen verpasst. Im Fokus stehen dabei Funktionen für das kollaborative Arbeiten. Neben nützlichen Tipps zeigen wir euch die wichtigsten Neuerungen.
Update mit kleinen, aber feinen Neuerungen
InDesign hat in seiner neuesten Version 15.1 vom Juni 2020 neben zahlreichen Bugfixes auch einige praktische neue Features integriert.
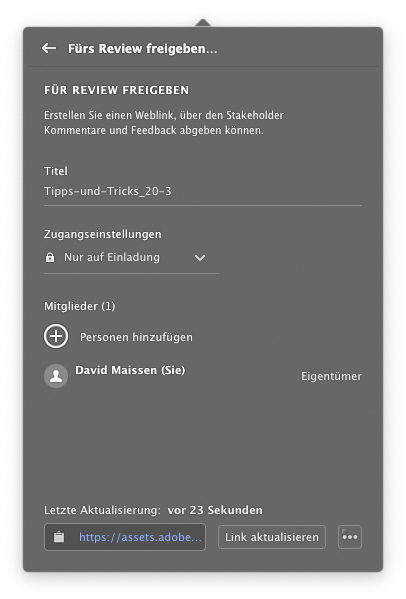
Share for Review: Das Importieren von PDF-Kommentaren war bereits ein nützliches Feature. Mit der neuen Funktion Share for Review kann man nun sogar den gesamten Reviewprozess in InDesign verwalten. Über den Button Freigeben in der Menüleiste kann man einen Review-Prozess starten. Dort kann man einen öffentlichen sowie kennwortgeschützten Link erstellen oder den Zugang auf bestimmte User mit Adobe-IDs beschränken. Die eingeladenen User erhalten nun einen Link, über den sie das InDesign-Dokument im Browser überprüfen können. Es besteht aktuell die Möglichkeit, Stecknadeln zu platzieren oder Handnotizen zu erstellen.


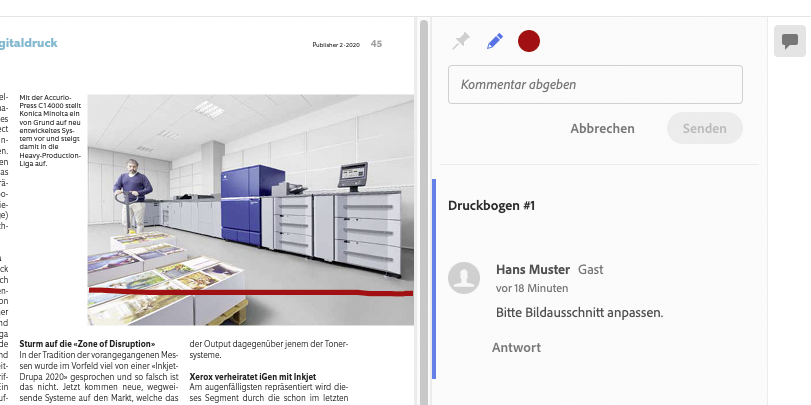
Sobald jetzt ein Kommentar von einem Reviewer erstellt wurde, kann dieser vom Bearbeiter des InDesign-Dokuments unter Fenster > Kommentare > Review in Echtzeit eingesehen, bearbeitet und kommentiert werden.
Wer also ein Dokument zur Überprüfung an seine Kunden bzw. Reviewer senden möchte, kann dies neu direkt aus InDesign erledigen, ohne zuerst PDFs zu erstellen. Komplexe Workflows mit automatischer Übernahme der Korrekturen kann dieses Feature allerdings nicht ersetzen.
Automatische Aktivierung von Adobe Fonts: Öffnet man ein Dokument mit fehlenden Schriften, erscheint in der Regel das Dialogfenster für fehlende Schriftarten. Mit dem neuen Update ist es nun möglich, beim Öffnen passende Adobe Fonts automatisch aktivieren zu lassen. Diese Option ist standardmässig deaktiviert und lässt sich über Voreinstellungen > Dateihandhabung aktivieren.
Platzieren von Video-URL: Mit dem Update begrüsst uns erneut eine Funktion, die mit der Version 15.0 entfernt worden war. Damit können Videos über eine gültige URL im Dokument platziert werden. Dazu wählt man einfach im Fenster Medien die Option Video per URL und fügt die entsprechende URL ein.
Ein ganzes Sortiment an neuen Features
Für Adobes Prototyping-Tool XD stehen mit dem Update gleich eine ganze Reihe hilfreicher Funktionen zur Verfügung. Ob intelligenter Layout-Helfer oder nützliche Gimmicks für das kollaborative Arbeiten, es ist für jeden Geschmack etwas dabei.
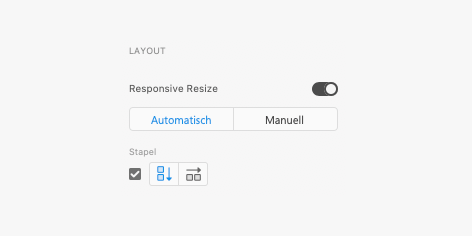
Stapel: In Figma haben wir dir bereits die Möglichkeiten der horizontalen und vertikalen Ausrichtung mittels Auto-Layout aufgezeigt. XD bietet mit der Option Stapel eine ähnliche Funktion. Möchte man Elemente horizontal oder vertikal automatisch anordnen, kann man diese neu gruppieren und im Layout-Menü die Option Stapel aktivieren. Die Funktion erkennt die Richtung des Stapels automatisch und funktioniert nach dem ähnlichen Prinzip wie Flexbox in CSS. Objekte lassen sich im Stack ganz einfach mit Drag and Drop neu anordnen. Mächtig wird die Funktion dann, wenn diese auf verschachtelte Gruppen angewendet wird und so die horizontale sowie vertikale Anordnung kombinieren kann.

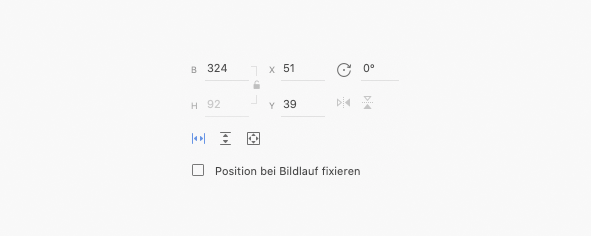
Bildlauf: Scrolling ist eines der grundlegendsten Konzepte im Screendesign. Deshalb ist es wichtig, dass diese Funktionalität auch bereits in einem Design-Prototypen abgebildet werden kann. Nun wurde diese bis anhin sehr begrenzte Funktionalität in XD beträchtlich aufgebohrt. Man hat nun die Möglichkeit, mehrere Objekte in sogenannte Bildlaufgruppen umzuwandeln und für diese dann horizontale sowie vertikale Scroll-Optionen zu definieren. Auch eine Kombination von vertikalem und horizontalem Scrollen ist machbar. Um einen Bildlauf zu erstellen, selektiert man einfach die gewünschten Objekte und aktiviert im Eigenschaften-Bedienfeld eine der drei Optionen. Die selektierten Elemente werden automatisch in eine Bildlaufgruppe umgewandelt.

Dokumente in der Cloud
Das Update von Illustrator wird vor allem mit einer weiteren Ankündigung geschmückt. So soll es mit dem nächsten Update möglich sein, Dokumente direkt in Illustrator für die Bearbeitung und Überprüfung zu teilen. Mit dem aktuellen Update wird den Nutzern immerhin die Option von Cloud-Dokumenten geboten. Diese können wie in Photoshop direkt aus dem Startbildschirm geöffnet und im Team geteilt werden. Auch eine Versionsverwaltung mit Wiederherstellungsmöglichkeit steht zur Verfügung.
Schriftbibliothek als Supplement
Google Fonts sind bekannt als kostenlose Open-Source-Alternative. Tauscht man den Begriff Google durch Adobe, landen wir bei einem ebenso interessanten Schriften-Dienst für Creative-Cloud-Abonnenten, mit dem man zugleich auch Google Fonts verwalten kann. Durch die nahtlose Integration in Adobe-Programme und die mittlerweile stattliche Zahl von rund 17 000 Schriften lohnt es sich, den Dienst genauer unter die Lupe zu nehmen.
Nahtlose Integration: Man kann auf die Bibliothek von Adobe Fonts zugreifen, indem man zum Beispiel im Schriftenmenü von InDesign auf den Button Mehr suchen klickt. Eine weitere Möglichkeit findet sich in der Desktop-Applikation von Creative Cloud. Klickt man im Menü auf das Adobe-Font-Icon und wählt die Option Schriften verwalten, öffnet sich eine übersichtliche Schriftsammlung im Browser. Hier hat man nun ähnlich wie bei Google Fonts diverse Filter- sowie Vorschau-Optionen, mit denen die Schriftauswahl erleichtert wird.
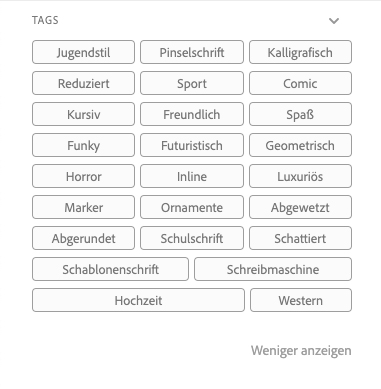
Neue Schlagwortsuche: Mit dem Update ist als weitere Filteroption die Suche mittels Tags hinzugekommen. Im Menübereich auf der linken Seite kann man so seine Suche mittels verschiedener Begriffe wie «Freundlich» oder «Reduziert» eingrenzen.

Visuelle Suche: Es gibt zahlreiche Dienste, mit welchen man Schriftvorschläge aufgrund einer Bildatei erhalten kann. Diese Funktion bietet auch Adobe Fonts, und dies nicht erst seit dem letzten Update. Klickt man im im Suchfeld des Browsers auf das Kamerasymbol, kann man ein Bild hochladen und den gewünschten Ausschnitt definieren. Anhand des Ausschnitts werden nun verschiedene Fontvorschläge gemacht. Natürlich hängt der Erfolg dieser Suche einerseits von der Bildqualität und andererseits von den Merkmalen der gesuchten Schrift ab.

Einfache Verwaltung: Schriften lassen sich – ob im Browser oder direkt im Layoutprogramm – mit einem Klick aktivieren bzw. deaktivieren. Im Browser kann man die Fonts zusätzlich über Webprojekte verwalten und einbetten.
Alles in allem bietet der Dienst einen immer grösser werdenden Funktionsumfang, den es durchaus lohnt auszuprobieren.
Die Falle bei QR-Codes
Mit InDesign lassen sich einfach QR-Codes erstellen. Will man aber bei bereits erstellten QR-Codes die Farbe ändern, stellt man fest, dass dies nicht ohne Weiteres machbar ist. Im Forum HilfDirSelbst gibt es dazu einen interessanten Workaround, der eine nachträgliche Farbanpassung mit wenigen Klicks zulässt. Dazu braucht es lediglich eine zusätzliche Farbfläche und einige kleine Modifizierungen in der Effekte-Palette.
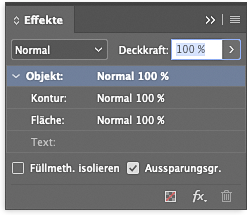
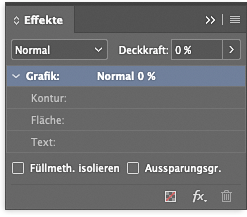
Als erstes erstellt man die Farbfläche mit dem gewünschten Farbwert. Nun erzeugt man den QR-Code in einem weiteren Rahmen, der über der Farbfläche platziert wird, und definiert als Füllfarbe den Wert [Papier]. Am besten definiert man für beide Objekte jeweils ein Objektformat, sodass bei Bedarf auch andere Parameter wie die Grösse angepasst werden können. Beim zweiten Rahmen, welcher den QR-Code enthält, aktiviert man jetzt in der Effekte-Palette die Option Aussparungsgruppe. Danach selektiert man mit dem Direktauswahl-Werkzeug den darin enthaltenen QR-Code und setzt wiederum in der Effekte-Palette die Deckkraft der Grafik auf 0 %. Aktiviert man schliesslich die Überdruckenvorschau, erhält man als Resultat den eingefärbten QR-Code.
Leider funktioniert diese Methode nicht in Kombination mit der Datenzusammenführung, da der Effekt auf die Grafik nicht definiert werden kann. Hier können aber Scripts als kleine Helferlein unterstützen.
Barrierefreiheit und Pantone-Farben
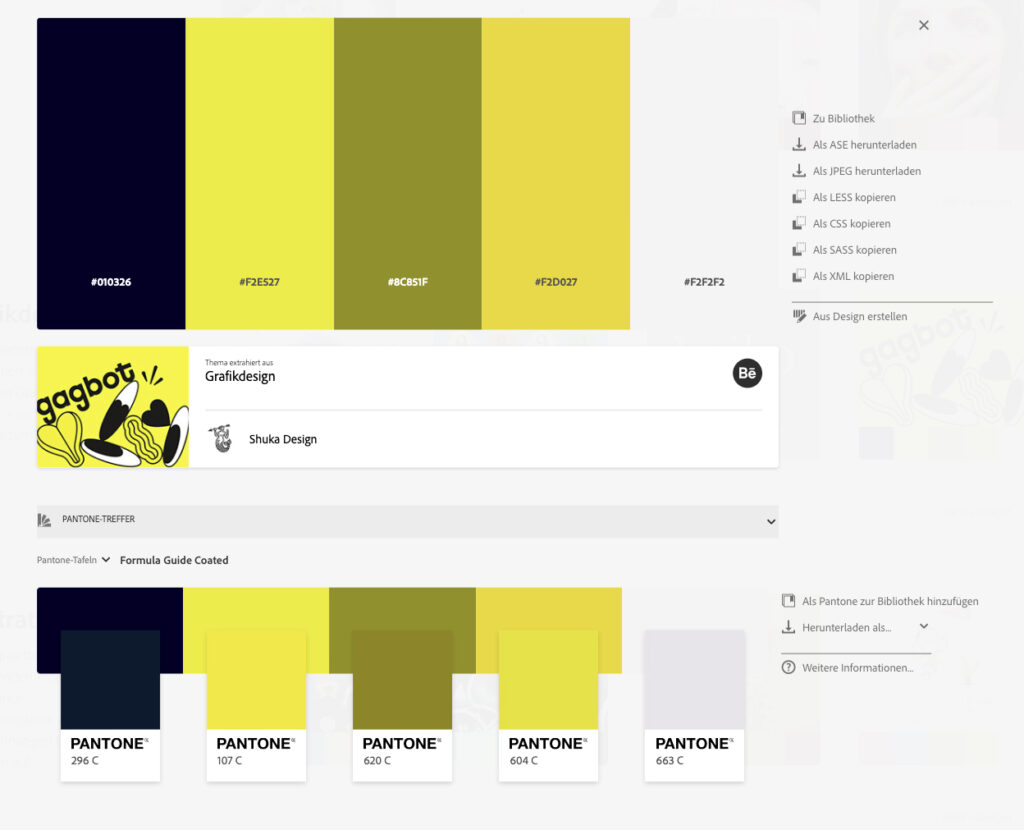
Adobe Color ist eine umfassende Werkzeugkiste rund ums Thema Farbe. Mit dem Tool lassen sich Farbwelten und neue Trends entdecken, Farben aus Bildern extrahieren und eigene Farbpaletten erzeugen. Seit kurzem sind ebenfalls Tools zur Barrierefreiheit sowie das Erstellen von Farbpaletten aus dem Pantone-Farbsystem im Funktionsumfang enthalten.

Möchte man zu Farbkombinationen die passenden Pantonfarben finden, öffnet man die gewünschte Farbpalette und wählt die Option Pantone-Treffer. Nun kann man die entsprechende Pantone-Farbtafel selektieren. Die gefundenen Pantone-Farben werden in einer weiteren Palette angezeigt und können als Pantone-Farben zur Bibliothek hinzugefügt oder heruntergeladen werden.
-
Autor
David Maissen
Der Aargauer hat seine gesamte berufliche Laufbahn in der grafischen Branche absolviert und kann auf fünfzehn spannende Jahre als Polygraf zurückblicken. Zusätzlich zu seiner Erfahrung in den Bereichen Publishing und Digitaldruck hat er durch seine Ausbildung im Bereich Informatik das Skripten und Konzipieren von Workflows für sich entdeckt. Nebst diesen eher technischen Aspekten begeistert er sich aber auch für gutes Design und Themen wie «User Experience». - Rubrik Tipps & Tricks
- Dossier: Publisher 3-2020
- Thema Adobe, Tipps & Tricks


Kommentieren