Schwachstellen finden und automatisiert ausmerzen
Jonas Kamber hat über 20 Jahre Erfahrung im UX-Bereich und mit dem Solid User Test-Tool eine Plattform ins Leben gerufen, die einen bequemen und effizienten Prüfungsprozess von Websites und Prototypen ermöglicht.

PUBLISHER: Jonas, wie sieht Dein beruflicher Werdegang aus? Wie bist Du mit dem Thema UX in Berührung gekommen?
Jonas Kamber: Ich habe mich schon früh mit Technologie auseinandergesetzt und bereits 1998 – mit zwölf Jahren – während den Wochenenden Websites für KMUs in meinem Dorf erstellt.
Gelernt habe ich allerdings klassisch Grafiker. Mein Ausbildungsbetrieb führte damals auch eine Tochterfirma, die in den sogenannten «neuen Medien» operierte. Dort konnte ich wiederum Websites auf ColdFusion-Basis aufbauen. Bis 2011 habe ich für verschiedene Agenturen und unter anderem grössere Detailhändler wie Coop oder Migros E-Commerce-Projekte begleitet und anschliessend mit drei Kollegen die Silp AG – mein erstes Start-up im Bereich Social-Recruiting – gegründet.
In den letzten sieben Jahren unterstützte ich als Freelancer grössere Firmen bei der Vertiefung im UX-Bereich/Usability und hatte oft Berührungspunkte mit dem Prozess des User Testings – ein beschwerlicher Prozess, gerade wenn dieser x-Mal manuell durchgeführt werden muss. Es ist heute wohl möglich, diese Testläufe zu automatisieren, aber das war mir bisher zu kurz gedacht …
Entsprechend entwickelst Du seit knapp einem Jahr das Solid User Test-Tool …
Genau. Ich habe aufgehört zu freelancen und das Start-up gegründet, um dort jetzt Vollgas zu geben.
Was ist Solid genau und was ist mit Blick in die Zukunft bei Solid geplant?
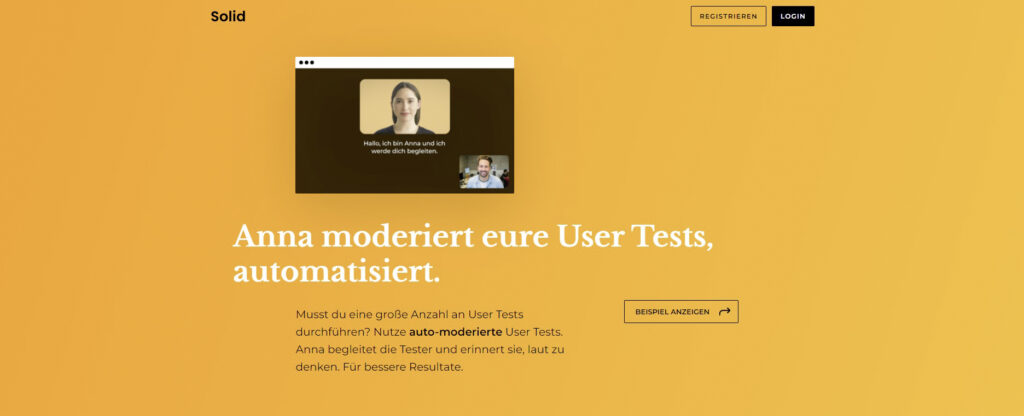
Die Idee von Solid ist es, den Interviewer beim User Test abzulösen. Das haben wir aktuell relativ einfach gelöst: Solid prüft im Hintergrund, ob die Testperson redet, und falls nicht, animiert sie unser Avatar «Anna» wieder dazu, laut zu denken. Wir haben gemerkt, dass die Probanden leise werden, wenn sie etwas nicht verstehen oder sie etwas irritiert.
Die Lösung mit dem anregenden Abbild ist aber lediglich die erste Intelligenzstufe: Ich sehe dank Machine Learning und KI langfristig die Chance, die Solid User Tests noch einiges intelligenter zu gestalten. Der nächste Schritt ist beispielsweise die Gesichtserkennung der Person. So könnte der emotionale Status des Testers während des Überprüfungsvorgangs besser eingeordnet und eher entschieden werden, wo resp. wann dieser auf Probleme stösst und dementsprechend in den Prozess eingegriffen werden.
Die übernächste Stufe wäre dann die Transkribierung: Die in Textform gebrachte Sprachaufnahme kann maschinell ausgewertet werden und ermöglicht es so, nochmals viel besser auf den Probanden einzugehen und diesen flexibler durch den Test zu führen.
Woran arbeitest Du derzeit bei Solid?
Wir stehen kurz vor dem Launch der Solid User Tests und müssten die Plattform im nächsten Monat veröffentlichen können. Solid ist in der Pre Release-Version schon im Einsatz und wir sind aktuell daran, die allerletzten Kinderkrankheiten auszumerzen.
Wie steht es um die Rückmeldung der bisherigen (Beta-)Tester der Solid User Tests?
Es kommt super an! Ich spüre ein grosses Interesse und glaube, hier – gerade bei Leuten, die ohnehin schon User Testings vornehmen – einen Nerv getroffen zu haben. Von grösseren Firmen sind ohne mein Zutun bereits Anfragen für Vorstellungen der Plattform eingetroffen.
Für die Riege von Personen und Unternehmen, die gerne testen würden, aber dies bisher noch nicht gemacht haben, ist Solid ebenfalls attraktiv: Ihnen kommt das Tool insofern entgegen, als dass sie mit den Solid User Tests eine erste Prüfung ihrer Site vornehmen können, ohne den Test selbst durchzuführen resp. leiten zu müssen. Denn: Solid ist auto-moderiert.
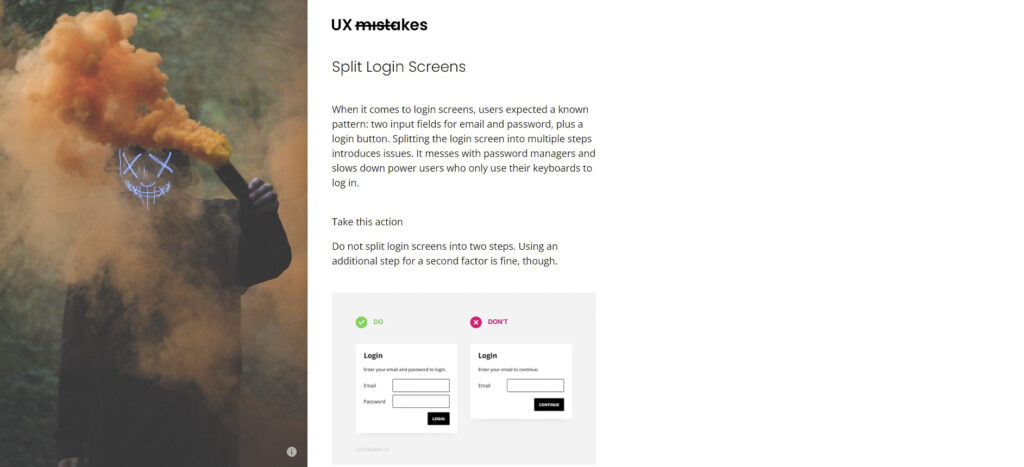
Du veröffentlichst neben Deiner Arbeit an den Solid User Tests jeden Dienstag via Newsletter ein UX-Mistake – also Designmängel oder Fehler, die das Nutzererlebnis mindern. Wie bist Du auf die Idee gekommen?
Ursprünglich wollte ich lediglich einen Newsletter aufbauen, um ein Following resp. Reichweite für den Launch von Solid zu generieren. Das hat auch geklappt: Die ersten Tester von Solid, die ich nicht persönlich kenne, waren ausschliesslich via der UX-Mistakes-Mails zu den Solid User Tests gekommen.
Beim Newsletter selbst habe ich anfänglich mit vielen verschiedenen Formen und Stilen – zunächst etwa mit positiv gehaltenen UX-Tipps, nicht negativ konnotierten UX-Fehlern – experimentiert und bin schliesslich da gelandet, wo ich nun mit dem wöchentlichen Mistakes-Mail stehe: Bei Beispielen schlechter UX, deren Hintergrund und Verbesserung ganz prägnant in zwei, drei Sätzen beleuchtet wird. Das praktiziere ich nun schon etwa eineinhalb Jahre.

Wie kann man sich das Suchen und Finden von UX-Fehlern vorstellen? Wie gehst Du da vor?
Ich erhalte einerseits viele Beispiele aus der Community, andererseits laufen mir aber viele einfach über den Weg. Bei inzwischen über 50 kuratierten Mistakes gestaltet es sich mitunter schwierig, neue Themen zu finden. Deshalb bin ich aktuell damit beschäftigt, den Content neu zu strukturieren und zu verbessern, um bereits veröffentlichte Stücke aus einem anderen Blickwinkel oder in anderer Form erneut zu präsentieren.
Nach welchen Kriterien entscheidest Du, ob es tatsächlich ein Fehler ist?
Das lässt sich schwer pauschalisieren. Da ich mich bereits über 20 Jahre mit diesen Themen befasse, lasse ich mich meistens von der eigenen Erfahrung leiten. In einigen Fällen ist es natürlich auch Abwägungssache und man kann sich streiten, ob das nun ein Fehler ist – zumal es bei fast allen Themen die Ausnahme gibt, welche die Regel bestätigt. Ich habe allerdings auch nicht den Anspruch, dass man nach der Lektüre der UX-Mistakes ein Profi auf dem Gebiet ist – es soll den Leuten eher als Denkanstoss dienen.
Mit Blick auf die bisherigen UX-Mistakes: Gibt es einen oder mehrere Fälle, die besonders speziell für Dich sind?
Ich glaube, gerade beim Thema Ästhetik scheiden sich immer wieder die Geister. Ich finde spannend, dass sich im UX-Bereich zwei komplett verschiedene Ströme treffen – die der Designer und diejenigen aus der Psychologie. Das sorgt für viel Reibung und Streitpunkte und zuweilen habe ich das etwas unterschätzt.
Interessant ist überdies, dass die Ästhetik – die mir persönlich auch sehr wichtig ist – von Usern nicht etwa als solche wahrgenommen wird, sondern als Einfachheit. Das bedeutet wiederum, dass ein ästhetisches User Interface (UI) vom Benutzer auf jeden Fall als einfach erkannt wird.
Gibt es aus Deiner Sicht einen Punkt in der Designgebung, wo man am einfachsten ansetzen kann, um schnell eine nutzerfreundliche Webseite o.ä. zu kreieren?
Ja, beim Testen. Aus meiner Sicht ist es müssig, lange zu überlegen, was zu verbessern wäre oder woran es haken könnte. Man sollte einigen Personen über die Schultern schauen – oder Solid nutzen – um alle Funktionen durchzutesten. Danach weiss man genau, wo was anzupacken ist. Das gilt übrigens nicht nur für diejenigen, die keine Erfahrung mit UX haben, sondern auch für UX-Profis. All die überragenden UX-Designer, die ich kenne, testen. Da kommt man nicht umhin.
Ich selbst habe wohl so viele UX-Projekte gesehen wie wenige andere und muss trotzdem testen, um zu verstehen, wie User die Webseite nutzen – und um die Prioritäten richtig zu setzen: Denn der testende Benutzer gewichtet die verschiedenen Probleme und die Dringlichkeit einer Lösung oft grundsätzlich anders als sich das der Ersteller der Website denkt.
Besten Dank für das Gespräch!

Jonas Kamber ist gelernter Grafiker und heute Gründer der Solid Technologies AG, dem Unternehmen hinter Solid User Tests für die auto-moderierte Durchführung von User Tests. Vor seiner Tätigkeit bei Solid hat Kamber in verschiedensten Funktionen gearbeitet, Gadgets wie die Fotobox oder den Instaframe erfunden und 2011 unter anderem die auf Facebook basierende Jobbörse Silp AG mitbegründet
-
Autor
Patrick Schenk
- Rubrik Design & Praxis
- Dossier: Publisher 2-2022
- Thema User Experience (UX)
Kommentieren