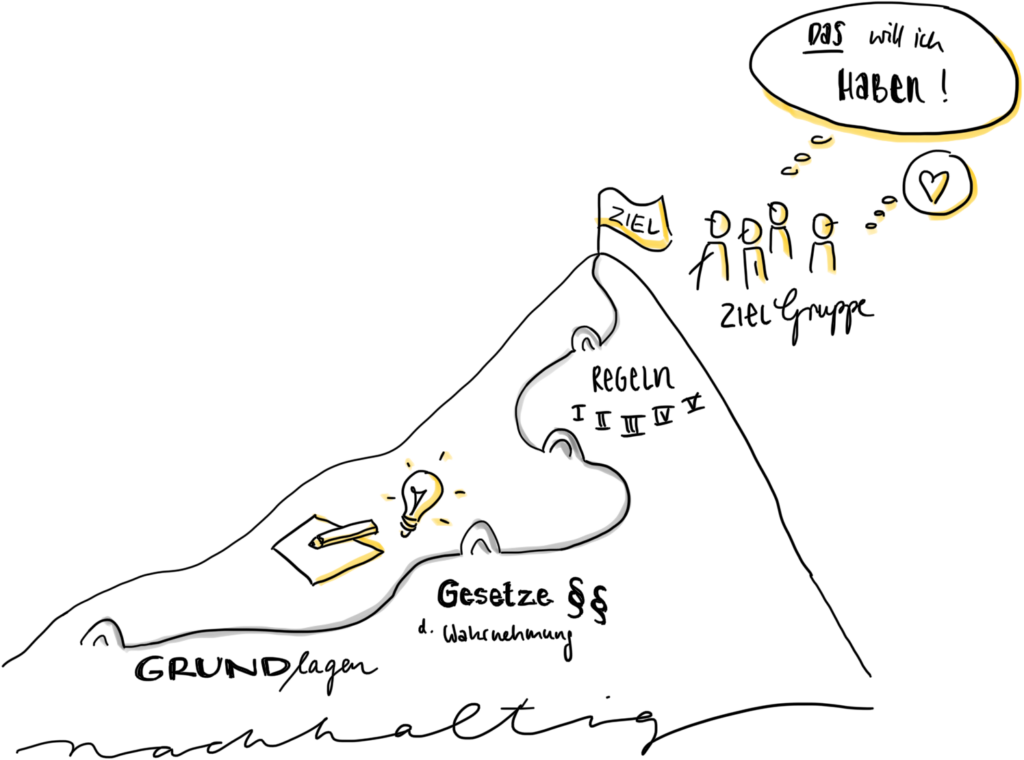
Gute Gestaltung – verstehen, beurteilen und sicher beauftragen
Gute Gestaltung soll nicht nur schön anzusehen sein, sondern beim Betrachter etwas auslösen: Eine Anzeige soll zum Beispiel Kaufbereitschaft wecken. Gute Gestaltung ist auch funktional: Die Website eines Dienstleisters muss seriös und informativ wirken, um Aufträge zu generieren und eine App muss einfach zu bedienen sein, damit sie auch benutzt wird.
Wer also gut gestalten möchte, muss der Zielgruppe gerecht gut kommunizieren können. Und um das zu überprüfen, können allgemeine Grundlagen, die Gestaltgesetze und Regeln weiterhelfen.

Die Beurteilungskriterien guter Layouts nutzen
Um ein gutes Layout beurteilen zu können, gibt es Kriterien, derer man sich bedienen kann. Das fängt schon beim richtigen Format an. Aber auch was den Satzspiegel, die Raster und den Weissraum angeht, gibt es beachtenswerte Regeln.
Der Satzspiegel
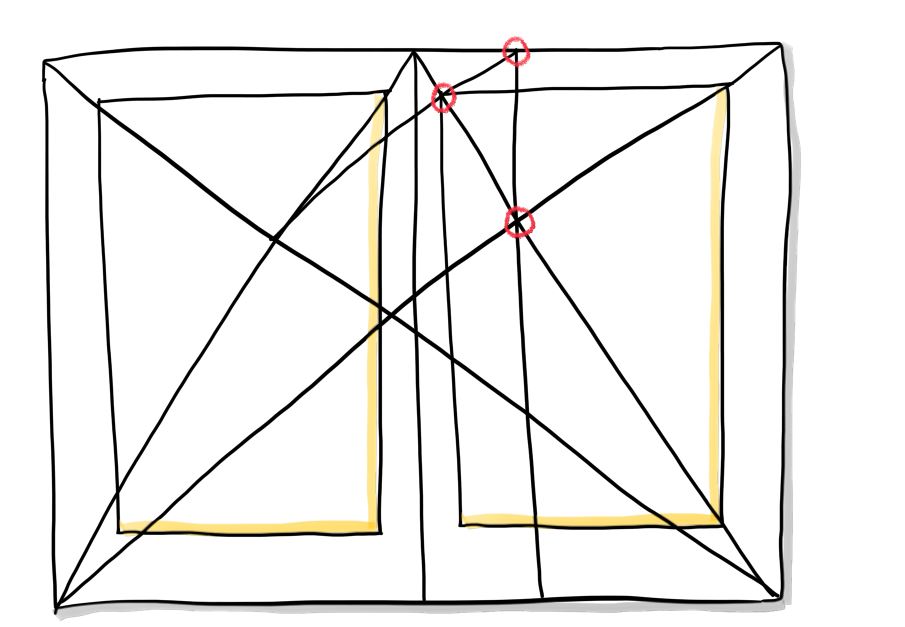
So wie in der Fotografie gibt es auch im Layout eine perfekte Aufteilung der Proportionen. Man kann sagen, dass es sich um ein gutes Layout handelt, wenn der Satzspiegel im Goldenen Schnitt angelegt ist, was etwa dem Verhältnis 2:3:5:8 entspricht, angefangen beim Bund- bzw. Innensteg über Kopf- zu Aussen- und Fusssteg. Auch gilt ein Satzspiegel mit Zahlenreihen wie 2:3:4:5 harmonisch. Hier gilt, dass etwa 2/3 der Papierbreite der Satzbreite des Satzspiegels entsprechen und die restlichen 1/3 durch 6 geteilt werden, was dieses Verhältnis ergibt.
Die klassische Diagonalkonstruktion wirkt ebenfalls harmonisch, genauso wie die Neunerteilung, die eine Fläche wie etwa ein Blatt Papier sowohl vertikal als auch horizontal in neun gleich grosse Felder aufteilt und damit die Stege definiert: ein Feld für Kopf- und Innensteg, zwei Felder für Fuss- und Aussensteg.
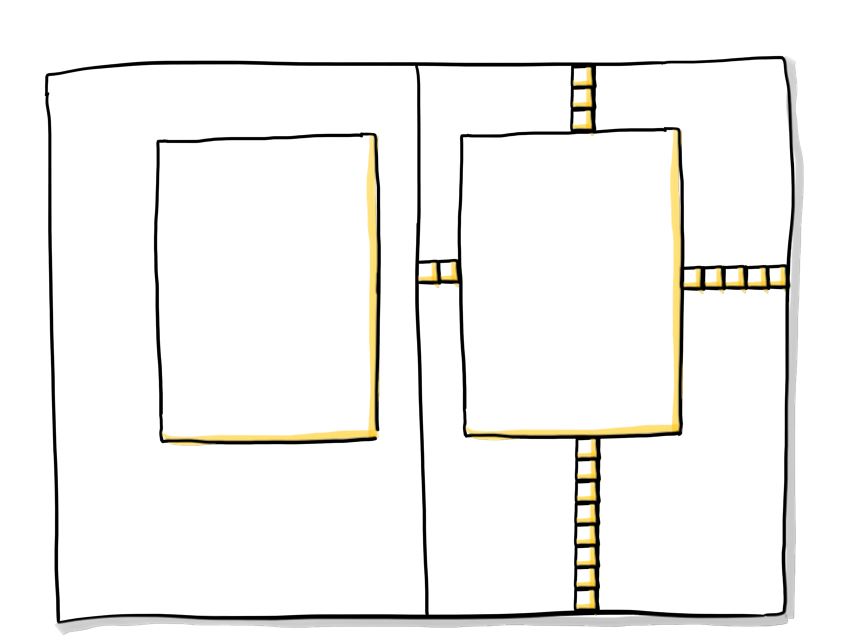
Was die Spaltenanzahl angeht, funktioniert eine dreispaltige Aufteilung meist gut. Sie wirkt dynamisch, erzeugt Spannung. Auch eine zweispaltige Aufteilung kann funktionieren, sie kann aber auch bei einem grossen Seitenumfang, wie in einer Broschüre, langweilig wirken.
Beim Spaltenabstand sollte man darauf achten, dass dieser gleich dem Zeilenabstand ist. Ist der Spaltenabstand geringer als der Zeilenabstand, dann ist das Layout nicht mehr gut lesbar in dem Sinn, dass man nicht weiss, was zueinander gehört, da es zu eng aneinander gesetzt ist. Ein zu breiter Spaltenabstand kann jedoch auch lesehemmend wirken.
Den Lesefluss kann auch eine zu breite Spalte bei z. B. einspaltigem Satzspiegel oder zu hoher Spaltenanzahl stören. Wird zudem bei zu schmalen Spaltenbreiten als Textausrichtung ein Blocksatz gewählt, kann das zu grossen weissen Zwischenräumen führen, die den Lesefluss hemmen.




Das Raster
Raster sind beim Layouten eine Hilfe und sollten daher eingehalten werden. Aber wie es immer so schön heisst: Regeln sind da, um gebrochen zu werden – auch wenn das die Beurteilung der Güte eines Layouts nicht erleichtert. Man kann aber zumindest ein paar Dinge prüfen, nach denen ein gutes Layout trotzdem beurteilt werden kann.
So sollte das Layout auf jeden Fall Register halten, also auf dem Grundlinienraster stehen. Das kann man ganz schnell testen, indem man z. B. bei einer Doppelseite, die man vor sich liegen hat, überprüft, ob die Zeilen über die Doppelseite hinweg korrekt weitergeführt werden oder eher versetzt weitergehen, was bedeuten würde, dass das Layout nicht registerhaltig ist. Dann gibt es noch Grafiken, Formen und Bilder, die ebenfalls im oder auf dem Raster stehen sollten. Hier blendet man sich am besten das Grundlinienraster der Layoutsoftware ein oder nimmt bei einem Ausdruck ein Lineal zur Hand und schaut, wo die Linien entlang laufen, d. h. ob Bilder, Elemente und Text auf einer Linie stehen.

Es mag alles auf einer Linie liegen, im Raster stehen, aber dennoch kann es sein, dass die Textblöcke durch Bilder, Formen oder Elemente zu sehr unterbrochen oder auseinandergerissen werden und man den Text nicht mehr ohne Probleme fortlaufend lesen kann. Ein gutes Layout sollte den Leser an die Hand nehmen und führen und nicht in Chaos ausarten.
Designprinzipien für ein gutes Layout nutze
Man kann sich für ein gutes Layout der Designprinzipien und Gestaltgesetze bedienen und auch beim Layout eine Art Checkliste anlegen, die man abarbeitet.
Die vier Gestaltgesetze
Wenn man einen Flyer oder ein Poster gestaltet, sollte die Information so schnell wie möglich erfassbar sein. Fährt man mit dem Auto an einem Grossflächenplakat vorbei, hat man nicht die Zeit, die Werbung lange auf sich wirken zu lassen. Es muss schnell gehen, die Aussage muss sofort verstanden werden.
In der Werbung gibt es natürlich auch immer die Möglichkeit, den Betrachter zum Überlegen anzuregen, um damit im Gedächtnis zu bleiben. Denn setzt sich der Betrachter damit auseinander, ist der erste Gedanke gesetzt und bleibt erstmal im Kopf hängen. Trotzdem gilt auch hier, dass die Werbebotschaft schnell erkannt werden muss, auch wenn im ersten Moment die Schlüssigkeit fehlt oder die Aussage der Werbung mit der Firma, die dafür steht, vielleicht erst einmal nicht in Zusammenhang gebracht werden kann. Nimmt man sich die klassischen Gestaltgesetze zu Hilfe, kann man hier eine Art Checkliste erstellen und danach vorgehen, um zu prüfen, ob die Aussage ausreichend klar ist.
Das Layout kann durch das Gestaltgesetz der Nähe Einheiten schaffen und damit Elemente, die inhaltlich zusammengehören, verdeutlichen. Mithilfe des Kontrasts wird man auf die wichtigsten Elemente hingewiesen, ob das nun das Logo, die Überschrift oder ein Datum, eine Preisangabe oder Ähnliches ist. Mit Wiederholung schafft man eine Zusammengehörigkeit, sodass die Lesenden den Inhalt besser aufnehmen können. Dabei sind die wichtigsten Informationen z. B. in einer speziellen Schrift, Farbe oder Form enthalten. Gerade beim Layout ist die Ausrichtung entscheidend: Es muss eine stimmige Einheit entstehen und die einzelnen Elemente dürfen nicht wahllos umherschwirren. Wenn man mit unterschiedlichen Elementen spielt, entsteht auch oft ein Vorder- und Hintergrund, mit dem man für den Betrachter noch eindeutiger Informationen visualisieren kann.




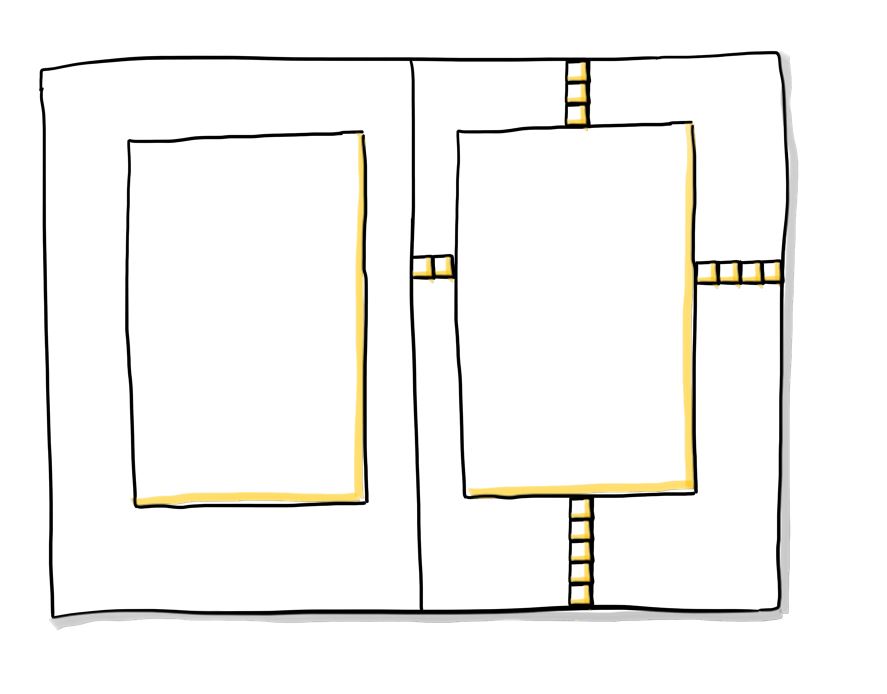
Bild 2: Das gleiche Layout, nur zweispaltig. Auch das kann funktionieren, kann mit der Zeit aber auch langweilig erscheinen.
Bild 3: Ein einspaltiger Text kann schnell zu breit werden und dadurch den Lesefluss hemmen.
Bild 4: Zu viele Spalten hemmen den Lesefluss ebenfalls und lassen grosse weisse Löcher im Layout entstehen, wenn der Text im Blocksatz gesetzt ist.
Form, Feeling, Function
Am Ende muss alles passen: sowohl die Aufmachung also die Form des Layouts, als auch das Gefühl, das es beim Betrachter auslösen soll, sowie seine Funktion. So ist bei einer Visitenkarte wichtig, die Firma mit den wichtigsten Informationen darzustellen, anhand weniger Elemente wie Schrift, Farbe und dem Logo der Firma. Die Visitenkarte soll Information bieten, aber auch im Gedächtnis bleiben. Bei einem Flyer oder Plakat ist es wichtig, den Betrachter erst einmal in seinen Bann zu ziehen und neugierig zu machen, damit sich dieser überhaupt damit beschäftigt und es nicht an sich vorbeiziehen lässt. Hier sind also wieder andere Elemente im Layout wichtig, um diese Funktion zu erfüllen.
Der Weissraum
Es gibt durchaus gute Layouts, die kaum Weiss zeigen und flächendeckende Illustrationen aufweisen. Aber das Konzept «Weissraum» zu respektieren und zu nutzen ist nie verkehrt. Die Elemente auf der Seite – ob Logo, Überschriften oder Textblöcke, Illustrationen, Fotografien oder andere Elemente – sollten Luft zum Atmen bekommen und wirken können. Denken Sie an Ihr eigenes Firmenlogo: Wenn es von zu vielen Elementen eingezwängt ist, dann wirkt es eingesperrt oder geht im schlimmsten Fall auf der Seite unter und der Leser kann keine Verbindung zu Ihrem Unternehmen herstellen. Jedes Unternehmen hat ein Logo, das Aufmerksamkeit bekommen möchte. Fragen Sie sich auch hier: Was ist wichtig im Layout, was unterstützt den Inhalt visuell und was ist überflüssig?
Weniger ist mehr
Man könnte das auf die Spitze treiben und jedes Element im Layout auf seine Berechtigung prüfen. Am Ende muss aber nicht nur jedes Element im Layout stehen dürfen und wirken können, sondern auch das Gesamtbild muss stimmen. Wie so oft ist hier weniger mehr. Der Fokus muss auf der Aussage des Flyers, der Postkarte oder der Anzeige liegen und auf das Wesentliche reduziert sein. Nicht jede Linie oder Begrenzung muss gesetzt werden, wenn man etwas räumlich und inhaltlich trennen möchte. Es reicht auch oft ein angemessener Abstand. Oft genügt auch ein einzelnes Foto anstelle von vielen, um eine Stimmung wiederzugeben – und oft ist das auch aussagekräftiger.
Fazit
Am Ende sollte ein Layout funktionieren und den Betrachter in eine bestimmte Richtung führen. Der Blick soll auf genau das leiten, was Sie vermitteln möchten: ob das das Unternehmen selber ist, indem Sie das Logo als visuellen Eyecatcher einsetzen, oder bei einem Event das Datum, bei einer Werbeanzeige der Sonderpreis oder bei einer Broschüre die aussagekräftigen Bilder.
Checkliste
Wurden die Gestaltgesetze beachtet?
- Nähe – gehören die Elemente, die beieinander liegen, auch inhaltlich zusammen?
- Ausrichtung – sind die Elemente klar aneinander ausgerichtet?
- Wiederholung – erkennt der Betrachter, was inhaltlich zusammengehört?
- Kontrast – unterscheiden sich die einzelnen Elemente in der Schrift, Farbe etc. klar voneinander?
Weniger ist mehr
- Weissraum – haben die einzelnen Themenblöcke genug Platz?
- Reduktion – hat jedes Element im Layout
- seine Berechtigung oder gibt es überflüssige Elemente?
Sind Form (Form), Gefühl (Feeling) und Funktion (Function) stimmig?
- Die Form – ist das Layout und damit die Gestaltung stimmig?
- Das Gefühl – löst das Layout das Richtige beim Betrachter aus?
- Die Funktion – funktioniert das Werbemittel –
- ist der Zweck erfüllt?

«Gute Gestaltung» ist das Herzensthema von Rebekka Ludwig, ob als freiberufliche Kommunikationsdesignerin, zertifizierte Businesstrainerin («BDVT», TÜV Nord, TAM) oder Fachbuch- und Videokursautorin (LinkedIn Learning). Sie begleitet Unternehmen in den Bereichen «Präsentieren», »(Ideen) Visualisieren», «Gestaltung für Nicht-Gestalter» und «Moderation im Onlinebereich».
www.rebekkaludwig.com | Inspirations-Werkstatt
www.blended.consulting | Moderation und Training
Weiterführende Publikationen und Onlinekurse
dpunkt Verlag:
Gute Gestaltung verstehen, beurteilen und sicher beauftragen
BELTZ Verlag:
Illustrationsauftrag für die Toolbox Coaching
Visuelle Wahrnehmung
Das PIT-Modell für Präsentationen und Moderationen (ab Herbst)
LinkedIn Learning:
Grundlagen der guten Gestaltung
-
Autor
Rebekka Ludwig
Sie lebt in Nürnberg und ist Autorin, Speakerin, Grafikde- signerin und Trainerin aus Leidenschaft. Sie hat Kommunikationsdesign studiert und entdeckte Ihre Leidenschaft für die Technik und den Work- shopbereich während ihrer Zeit bei der Firma Apple. Seitdem begleitet sie Unter- nehmen im Foto-, Design- und Businessworkflow ganz nach der Devise: Das Meiste aus seinen Werkzeugen herausholen, um mehr Zeit mit der kreativen Arbeit zu verbringen. - Rubrik Design & Praxis
- Dossier: Publisher 3-2022
- Thema Buchvorstellung
Kommentieren