Interaktive Designs erstellen
Begriffe wie Screendesign und Prototyping sind längst auch in der Welt des Publishings angekommen. Inhalte sollen für verschiedene Ausgabekanäle wie Web und Print benutzergerecht aufbereitet werden. Figma bietet die Werkzeuge für interaktive Prototypen – wir zeigen euch die wichtigsten an einem Beispiel.
In unserem Beispiel geht es um ein Design für eine Zeitschriften-App. Den Prototypen dafür bauen wir nun Schritt für Schritt in Figma auf und entdecken so die vielfältigen Funktionen. Das bereits fertige Beispiel kann zum Verständnis jederzeit online betrachtet werden.
Wer sich bereits mit Prototyping und Screendesign befasst hat, weiss, dass der Anfang meist nicht direkt in einem Tool stattfindet. Vielmehr hält man erste Ideen mit Stift und Papier in Form von Sketches fest und arbeitet diese iterativ aus. Wir setzen aber einen Schritt später an und beginnen unsere Arbeit direkt in Figma.
Projekt anlegen und los geht’s
Wer über einen Figma-Account verfügt, kann nach der Anmeldung im rechten Bereich der Menüleiste mit dem Plus-Symbol ein neues File anlegen. Man hat nun also erstmal eine leere Fläche vor sich. Am besten macht man sich bereits zu Beginn ein paar Gedanken zur Grundstruktur des Files. Mittels Pages kann man dieses in verschiedene Bereiche unterteilen. Pages in Figma sind grundsätzlich nicht fortlaufend verknüpfte Elemente wie in InDesign, sondern eher unterteilte Zeichenflächen.

Mit Pages kann man das File strukturieren und in verschiedene Bereiche unterteilen. Es empfiehlt sich, die Komponenten von den Screens (Mockups) zu trennen.
Ordnung bringt Übersicht
Es gibt verschiedene Konzepte wie Files strukturiert werden können. Man kann zum Beispiel eine Page für jeden Status im Projekt generieren und die Frames entsprechend platzieren. Unser Projekt soll nur einen Beispiel-Screen zeigen, weshalb wir eine einfache Struktur mit zwei Pages wählen, eine für die Master-Komponenten und eine andere für die eigentlichen Screens (Mockups).
Frames statt Seiten
In einem Printlayout hat man meist mehrere Seiten. Im Screendesign ist das Prinzip ähnlich, anstelle von Seiten baut man jedoch verschiedene Screens auf. Screens werden in Figma mit Frames erstellt. Auf einer Page können beliebig viele Frames platziert und miteinander verknüpft werden, aber dazu später mehr. Erstellen wir also auf der Seite mit den Komponenten unseren ersten Frame. Dazu selektieren wir das Frame-Werkzeug und ziehen einen Rahmen auf, der später unsere erste Komponente enthalten soll.
Recycling durch Komponenten
Wie in einem Printlayout gibt es auch im Screendesign Elemente wie Header, Buttons und andere Navigationselemente, welche im Design mehrfach vorkommen. Es macht also Sinn, diese Elemente nur einmal als Komponente zu definieren und danach im Dokument als Instanzen zu verwenden. Das Konzept der Komponenten ist in Figma der Schlüssel für effizientes Arbeiten und einheitliche Designs. Komponenten können im gesamten Dokument über den Reiter Assets mittels Drag and Drop wiederverwendet werden. Dabei wird jedes Mal eine Instanz erzeugt, die von der Master-Komponente abhängig ist. Wenn man also ein Element anpassen möchte, muss man lediglich die Master-Komponente ändern und alle Instanzen werden automatisch aktualisiert.

Farben, Formen und Icons
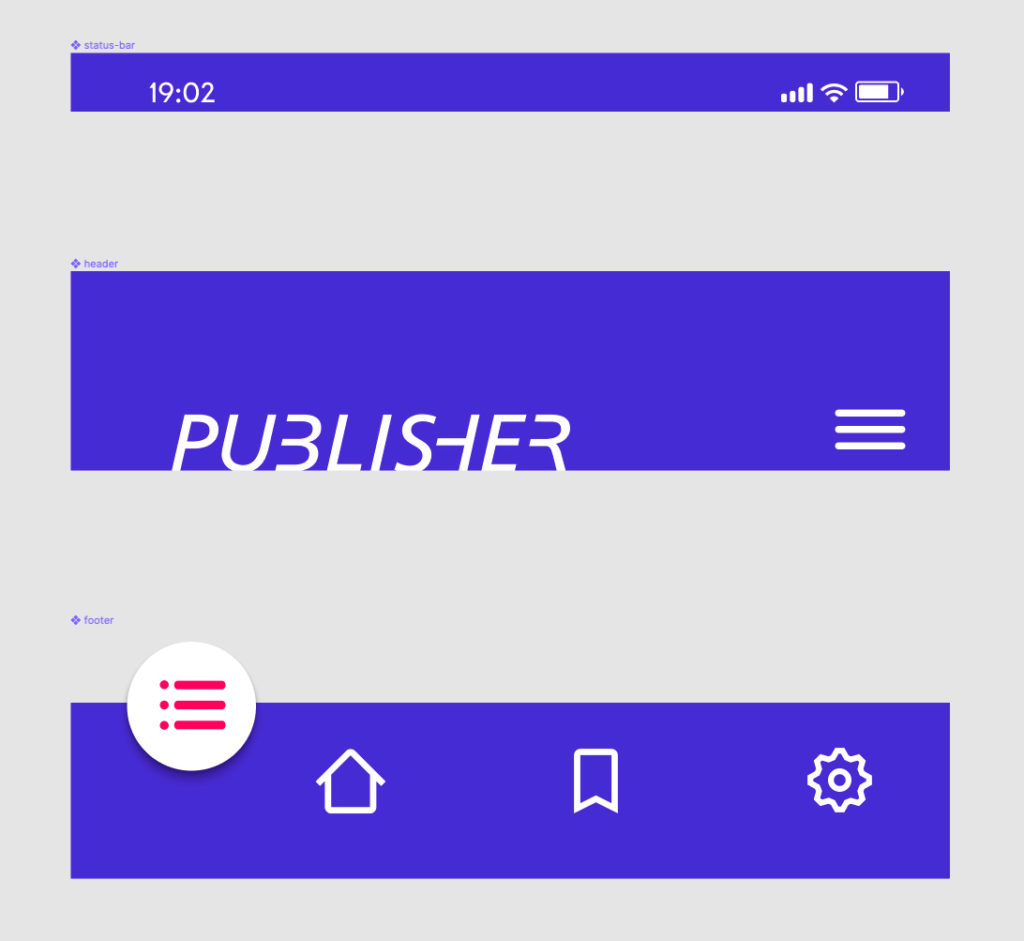
Beginnen wir mit der Kreation des Headers und ziehen dafür mit dem Frame-Werkzeug einen Frame in der gewünschten Grösse auf. Darin platzieren wir ein Logo und natürlich ein Hamburger-Menü. Die Werkzeugpalette von Figma bietet mit den Shape Tools Werkzeuge, um alle möglichen Formen wie Quadrate, Kreise und Linien anzulegen. Mit dem Pen steht ein innovatives Pfadwerkzeug zur Verfügung, um eigene Formen mit Hilfe von Ankerpunkten zu zeichnen. Natürlich muss man nicht alle Icons selbst entwerfen, im Netz stehen zahlreiche Bibliotheken zur Verfügung, welche ihre Icons auch direkt als Figma-Files anbieten. In der rechten Menüleiste können wir im Reiter Design Farben definieren und Effekte anwenden.
Sobald unser Header fertig ist, erstellen wir daraus eine Master-Komponente. Dazu klickt man mit der rechten Maustaste auf den Rahmen und wählt die Option Create Component (Befehl + Command + K). Im Ebenenfenster wird der Header nun als Komponente in violetter Farbe dargestellt. Um die Elemente für unsere Navigation abzuschliessen, gestalten wir nun nach dem gleichen Prinzip die Komponenten für die Statusleiste und den Footer.
Über die Grenzen hinaus
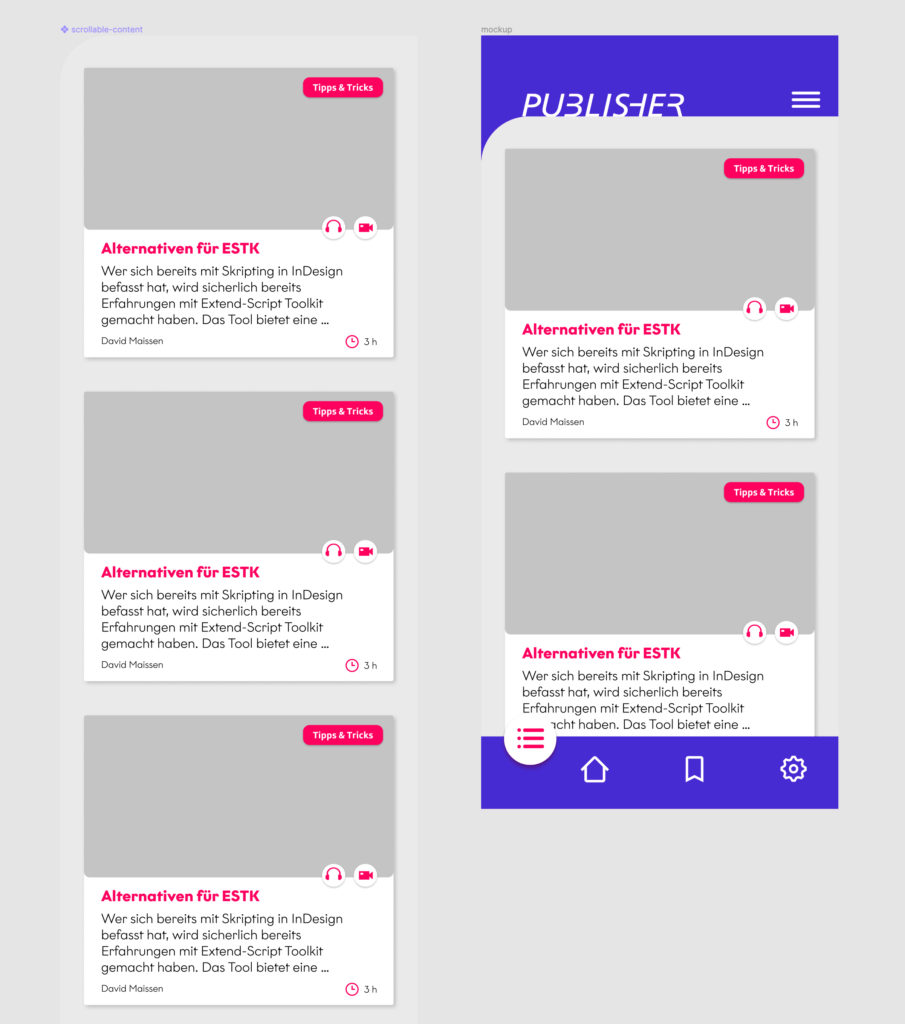
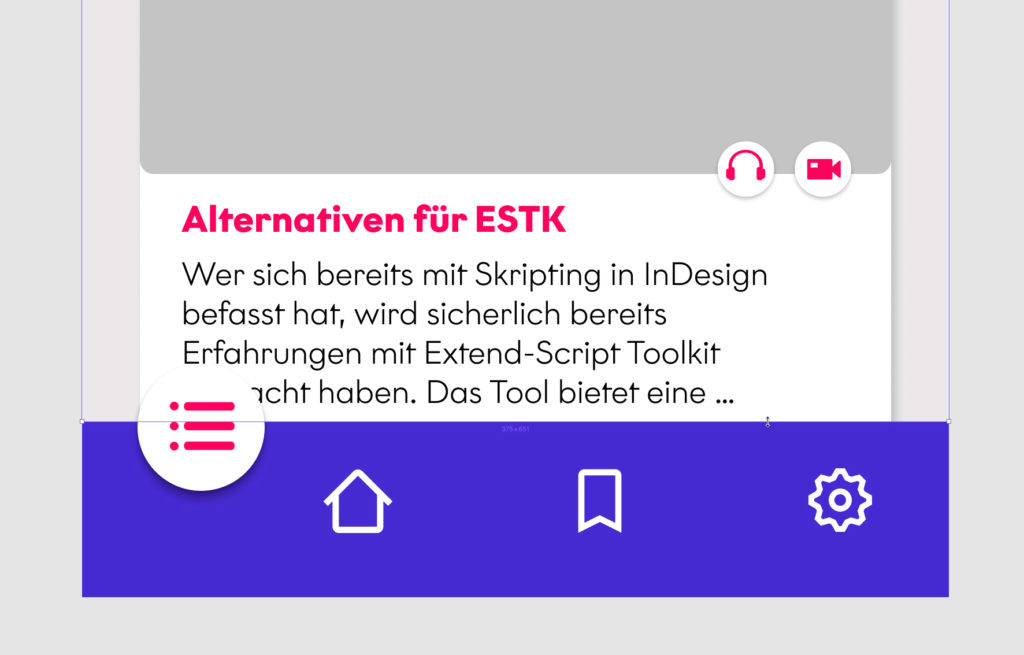
Bildschirme von Smartphones und anderen Geräten weisen eine begrenzte Fläche auf. Um umfangreiche Inhalte darzustellen, werden sie entweder auf verschiedene Seiten aufgeteilt oder man erweitert die Fläche durch Scrolling. Diese Eigenschaft möchten wir natürlich in unserem Prototypen abbilden können. Wir haben zu Beginn erwähnt, dass wir ein Design für eine mobile Zeitschriften-App kreieren möchten. Zunächst erstellen wir daher auf unserer Page für Master-Komponenten ein weiteres Element für einen einzelnen Artikel bzw. Blogbeitrag. Das Element enthält Platzhalter für Text und Bild und verschiedene Icons. Auch dieses Element wandeln wir in eine Master-Komponente um.
Um das Scrolling zu simulieren, benötigen wir einen Frame, der höher ist als die Abmessungen des späteren Screens. Wir erstellen also einen neuen Frame und definieren die Höhe so, dass mindestens vier Artikel-Komponenten Platz finden. Aus den Assets ziehen wir mittels Drag and Drop die Artikel in den soeben angelegten Frame.

Auto-Layout als Helfer
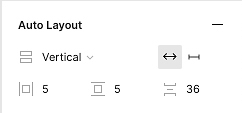
Beim Platzieren von verschiedenen Elementen müssen Randverhältnisse und Abstände zwischen den Elementen berücksichtigt werden. Natürlich kann man Elemente manuell platzieren und verschieben, doch es geht auch einfacher. Aktiviert man für einen Frame die Option Auto Layout, werden alle darin enthaltenen Elemente horizontal oder vertikal eingepasst. Wir nutzen diese Funktion für den Frame, der unsere Artikel-Elemente enthält. Mittels Padding und Spacing Between Items sowie der Option Auto Width passen wir die Elemente gleichmässig darin ein.
Im nächsten Schritt sorgen wir dafür, dass die Scrollfunktion bei Übersatz simuliert wird. Wir selektieren dafür die Master-Komponente und aktivieren im rechten Menü im Reiter Prototype unter Overflow Behaviour die Option Vertical Scrolling. Das Resultat unserer Einstellungen sehen wir etwas später im Prototype-Modus. Zum Schluss ist es wieder dasselbe Spiel wie immer, wir machen aus dem fertigen Frame eine Komponente, um sie in den nächsten Schritten wiederverwenden zu können.
Figma: ein echter Teamplayer
Das browserbasierte Tool zum Erstellen von Designs und interaktiven Prototypen ermöglicht es, die Entwürfe zu teilen und gleichzeitig in Echtzeit bearbeiten zu können
Figma steht als kostenlose Version zur Verfügung, die auf zwei Editoren und drei Projekte beschränkt ist. Weiter wird eine Professional- sowie eine Organization-Version für 12 bzw. 45 Dollar pro Editor und Monat angeboten. figma.com
Aus Komponenten zum fertigen Screen
Wir haben nun alle unsere Komponenten für den ersten Screen bereit. Es wird also Zeit, die einzelnen Teile zum grossen Ganzen zusammenzufügen. Wir erstellen unseren finalen Frame. Dazu selektieren wir das Frame-Werkzeug und wählen im rechten Menü eine der vordefinierten Screen-Dimensionen. Figma hat für alle gängigen Screens und Social-Media-Formate die Werte bereits integriert. Selektiert man ein Element, wird der Frame automatisch in der entsprechenden Grösse erstellt. Wir haben uns für ein iPhone 11 Pro entschieden und platzieren auf dem soeben angelegten Frame unsere Statusleiste sowie den Header und den Footer.

In der rechten Menüleiste im Reiter Prototype kann das Verhalten bei Übersatz definiert und somit das Scrolling aktiviert werden.

Im Bereich Auto Layout in der rechten Menüleiste lassen sich Ränder und Abstände zwischen den Elementen definieren.
Um unseren eigentlichen redaktionellen Content zu platzieren, ziehen wir die Komponente mit den zahlreichen Artikeln auf den Frame. Wir stellen fest, dass diese viel zu hoch ist – das ist jedoch genau das, was wir wollen. Da dieses Element das Scrolling ermöglichen soll, ziehen wir den Begrenzungsrahmen bis zum oberen Rand des Footers zu. Keine Angst, die Inhalte, welche abgeschnitten werden, sind im fertigen Prototyp natürlich wieder ersichtlich.

Ein Stück Leben eingehaucht
Unser Screen ist nun eigentlich fertig. Doch der Sinn eines Prototypen ist es, neben dem Design auch die Interaktion von Benutzern zu testen. Wir möchten, dass das Hamburgermenü bei einem Klick bzw. Tap geöffnet bzw. geschlossen und der Content dementsprechend verschoben wird. Weiter soll der Button im Footer die verschiedenen Kategorien anzeigen. Figma bietet dafür unterschiedliche Animationstypen, zwei davon nutzen wir in unserem Prototypen.
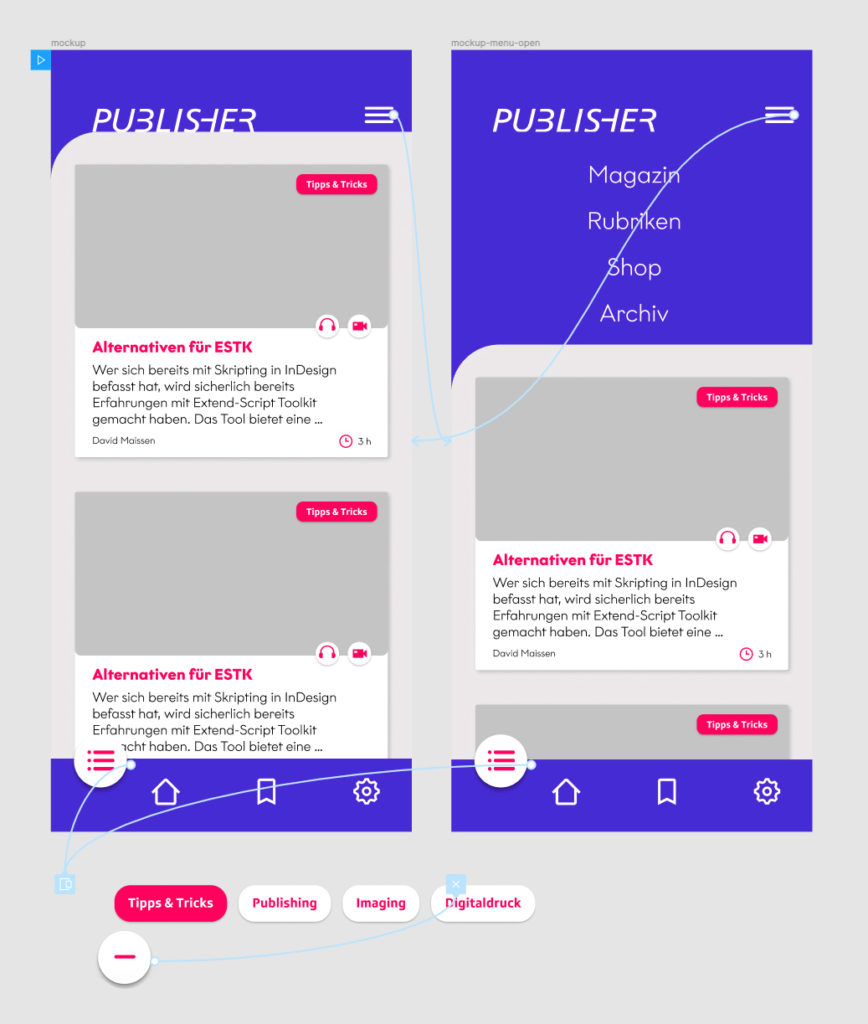
Für das geöffnete Menü im Header gestalten wir einen weiteren Frame. Hierzu kopieren wir den bestehenden Frame und fügen das aufklappbare Menü ein – natürlich wieder alles mit Master-Komponenten, damit künftige Anpassungen einfach umsetzbar sind. Nun wechseln wir im rechten Menübedienfeld in den Reiter Prototyp. Sobald wir ein Element auf dem Screen selektieren, erscheint auf der rechten Seite des Rahmens ein Punkt, welcher sich mit der Maus anfassen und mit gedrückter Maustaste auf den Zielrahmen ziehen lässt. So verbinden wir das Hamburger-Icon unseres ersten Frames mit dem Frame, auf welchem sich das geöffnete Hamburger-Menü befindet. Wir haben soeben unsere erste Interaktion kreiert und stellen fest, dass diese beiden Frames mit einem Pfeil verbunden sind. Damit wir das geöffnete Menü wieder schliessen können, müssen wir das gleiche Verfahren für den zweiten Frame anwenden – diesmal einfach in anderer Richtung.

Klicken, ziehen und fallen lassen
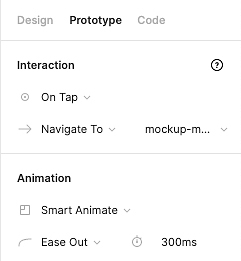
Im Reiter Prototype lassen sich unter Interaction Interaktionstypen wie On Tap oder On Drag definieren. Auch unterschiedliche Animationen werden von Figma unterstützt. Elemente können sofort eingeblendet oder aus verschiedenen Richtungen in den Screen hineingeführt werden. In unserem Fall nutzen wir Smart Animate. Mit dieser Option werden Ebenen automatisch erkannt und entsprechend animiert.

Schicht für Schicht
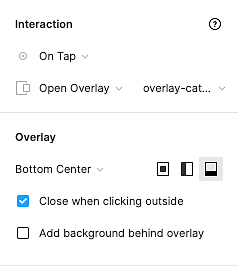
Das Einblenden der Rubriken im Footer-Bereich bedarf keines gänzlich neuen Screens. Am einfachsten ist es, wenn man die Funktion Overlay nutzt und so nur die Elemente ergänzt, welche durch die Interaktion zusätzlich dargestellt werden sollen. Auch hier wird wieder das gewünschte Element selektiert und die Interaktion On Tap aktiviert. Allerdings wählt man anstelle von Navigate to die Option Open Overlay sowie den gewünschten Frame aus, welcher eingeblendet werden soll.

Im Reiter Prototype in der rechten Menüleiste lassen sich verschiedene Interaktionstypen und Parameter definieren, die den Prototypen noch realistischer erscheinen lassen.
Bereit für die grosse Show
Unser Prototyp ist nun vollendet. Die eingefügten Interaktionen lassen sich erst im Präsentationsmodus testen. Um diesen Modus zu starten, klickt man einfach rechts oben in der Menüleiste auf den Play-Button. Im Reiter Prototype kann man unter Starting Frame den gewünschten Start-Screen definieren. Klickt man nun im Präsentationsmodus irgendwo auf den Screen, leuchten die interaktiven Flächen auf. Das Hamburger-Menü und der Filter für die Rubriken lassen sich nun mit einem Tap öffnen und wieder schliessen.
Die eigenen Schritte wagen
Wer das Prinzip der Master-Komponenten und Frames verstanden hat, kennt nun die grundlegenden Kniffe in Figma, um eigene interaktive Designs zu erstellen. Natürlich gilt auch hier das Prinzip: Übung macht den Meister! Für alle, die unseren Demo-Prototypen noch etwas näher unter die Lupe nehmen wollen, stellen wir gerne den Link für die Online-Ansicht zur Verfügung: bit.ly/pub-figma.
Tipp: Figma Mirror
Ein Prototyp für mobile Endgeräte sollte im Optimalfall natürlich auf einem solchen Gerät getestet werden. Figma bietet mit Figma Mirror eine App für Smart Phones und Tablets, welche die Live-Vorschau auf dem jeweiligen Gerät ermöglicht. Man benötigt dafür nicht einmal eine Verbindung über USB. Sobald man im Browser und in der App mit dem gleichen User angemeldet ist und in Figma einen Screen selektiert, wird dieser in der Mirror-App als Vorschau angezeigt.
-
Autor
David Maissen
Der Aargauer hat seine gesamte berufliche Laufbahn in der grafischen Branche absolviert und kann auf fünfzehn spannende Jahre als Polygraf zurückblicken. Zusätzlich zu seiner Erfahrung in den Bereichen Publishing und Digitaldruck hat er durch seine Ausbildung im Bereich Informatik das Skripten und Konzipieren von Workflows für sich entdeckt. Nebst diesen eher technischen Aspekten begeistert er sich aber auch für gutes Design und Themen wie «User Experience». - Rubrik Design & Praxis
- Dossier: Publisher 1-2020
Kommentieren