Screenshots für Social Media-Posts optimal präsentieren
Wie man Screenshots von Webseiten mittels Compositing-Techniken optimal aufbereiten kann, wird in diesem Artikel erklärt.

Hier erhältst Du Zugang zum Screencast von Martin Dörsch.
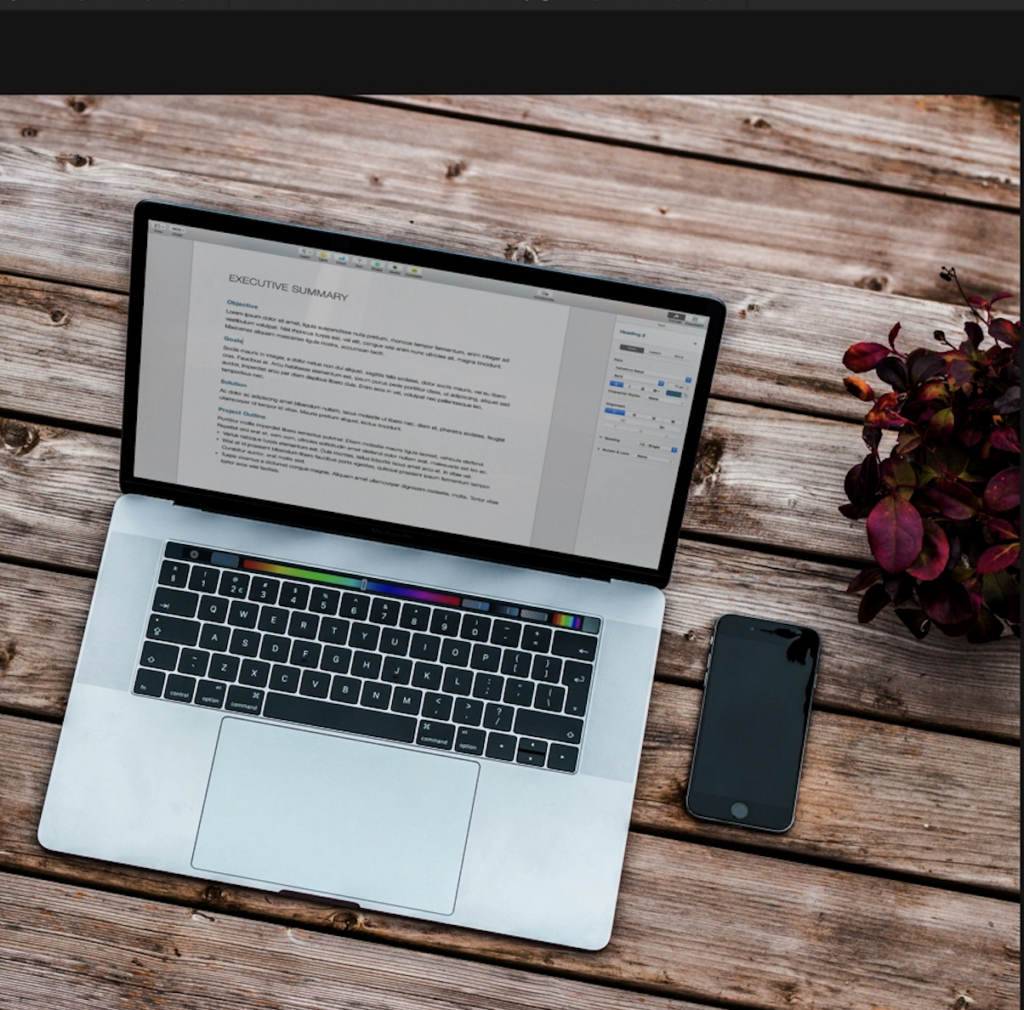
Alles beginnt damit, einen Screenshot der Webseite zu erstellen. Je nachdem, ob man nur die Webseite im Browser oder auch andere Fenster bzw. den Desktop-Hintergrund zeigen will, kann man die Grösse des Browsers entsprechend wählen. Am Mac kann mittels Cmd+Shift+4 ein Bereich aufgezogen werden. Nun wird das Fenster bzw. Userinterface-Element unter dem Mauszeiger hervorgehoben. Auch wenn über dem ausgewählten Fenster ein anderes Element wäre, wird nur das ausgewählte Fenster als Bildschirmfoto gespeichert.
Neue Datei
Je nach Display ist es wichtig, die korrekte Auflösung herauszufinden. Ich verwende hier ein Bild mit einem MacBook Pro, es hat eine Auflösung von 2880 × 1800 Pixel. Mit diesen Pixelmassen wird nun eine neue Datei erstellt. Darin wird schliesslich der eigentliche Inhalt des Displays angeordnet werden. Bevor es aber so weit ist, muss die Datei noch für die optimale Positionierung vorbereitet werden. Dafür kann eine Schachbrett-Musterfüllung verwendet werden, mit der sich die exakte perspektivische Transformation sehr einfach beurteilen lässt.
Schachbrett-Musterfüllung erstellen und anwenden
Um die Musterfüllung zu erstellen, benötigt man eine quadratische Datei. Darin legt man eine neue Ebene an, die mit schwarz gefüllt, über Frei Transformieren um 50 % kleiner skaliert und in die linke obere Ecke verschoben wird. Diese verkleinerte schwarze Ebene wird im Anschluss als eine Kachel des Schachbrett-Musters mit gedrückter Alt-Taste nach unten rechts kopiert. Über den Befehl Bearbeiten – Muster festlegen… kann dieses Dokument als Muster gespeichert werden. Es kann im Monitor-Dokument als Musterfüllung direkt angewendet und skaliert werden. Dabei ist darauf zu achten, dass die Wiederholungen möglichst ganzzahlig sind, also keine Kacheln abgeschnitten werden. Dies hilft bei der Beurteilung der perspektivischen Transformation.
Smartobjekt
Im Monitor-Dokument kann nun auch der Screenshot eingefügt werden. Ich blende mir diese Ebene aber zum einfacheren Arbeiten meist zur perspektivischen Transformation aus.
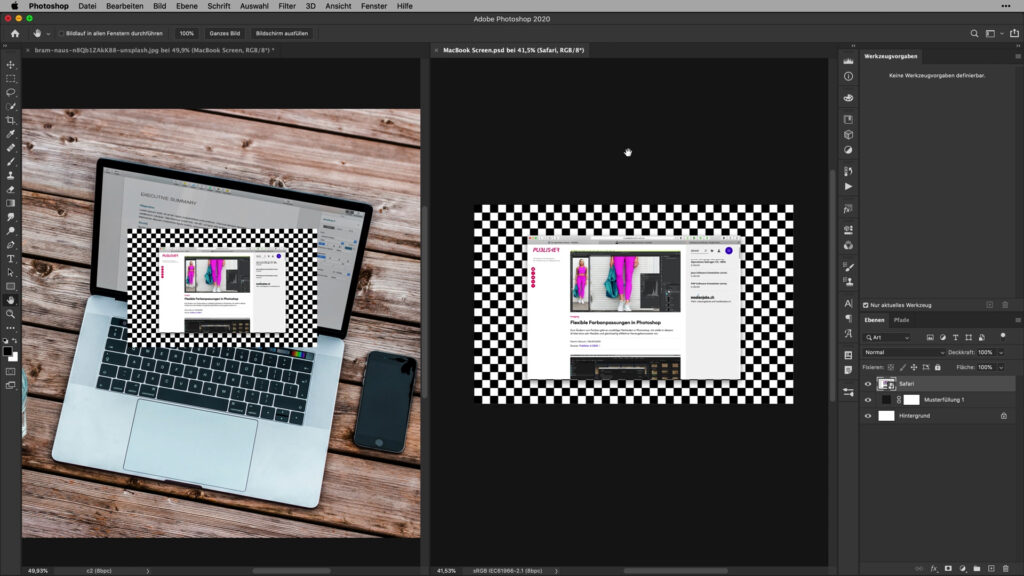
Das Monitor-Dokument sollte nun als PSD gespeichert werden. Im nächsten Schritt wird dieses als Smartobjekt in die eigentliche Datei eingefügt. Dabei gibt es zwei Optionen: entweder als verknüpftes oder als eingebettetes Smartobjekt.
Perspektivisch verzerren
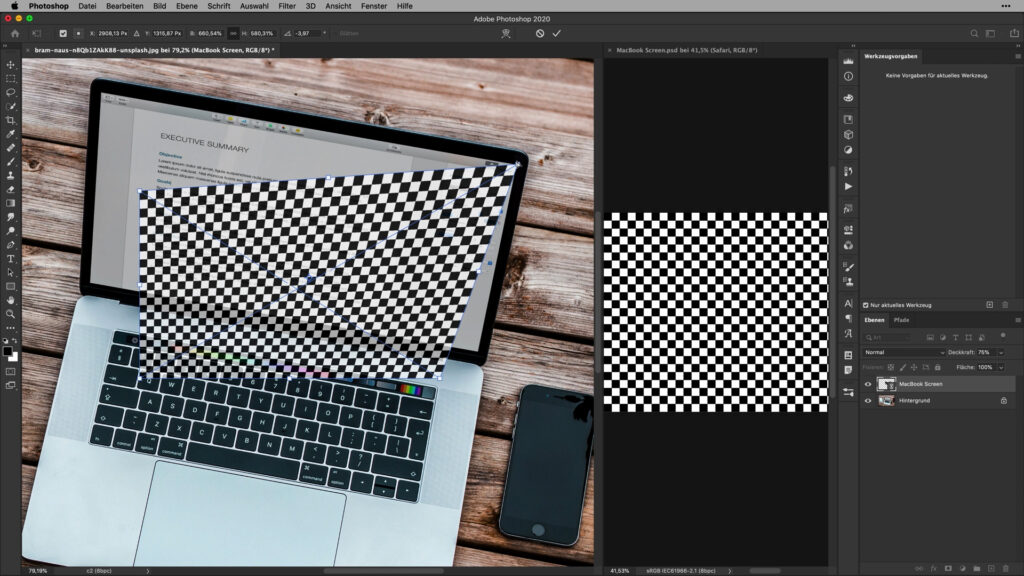
Nachdem das Monitor-Dokument im Compositing-Bild eingefügt wurde, kann über Frei Transformieren die eigentliche perspektivische Transformation beginnen. Dazu hält man die Cmd- bzw. Strg-Taste gedrückt, während man mit der linken Maustaste einen Eckanfasser anklickt und an die gewünschte Position zieht. Dieser Vorgang sollte so dann für alle anderen Ecken wiederholt werden. Es ist sinnvoll, möglichst exakt zu arbeiten. Wenn die Transformation abgeschlossen ist, kann diese bestätigt werden. Die Transformation kann jederzeit erneut aufgerufen und nachgebessert werden.


Inhalt bearbeiten
Mittels Doppelklick auf das Ebenen-Icon des Monitor-Dokuments im Ebenen-Bedienfeld kann der Inhalt geöffnet und beispielsweise die Hintergrundfarbe angepasst oder die Position des Browserfensters korrigiert werden. Nachdem man das Dokument gespeichert hat, sind die Änderungen perspektivisch korrekt auch im Compositing-Bild übernommen.
Helligkeit an Bild angleichen
Ein wichtiger Arbeitsschritt ist die Anpassung der Helligkeit des Monitor-Bilds an das Compositing-Bild. Dafür erstellt man eine Gradationskurven-Einstellungsebene und wendet diese als Schnittmaske auf das Monitor-Smartobjekt an. Dies kann mittels Alt-Klick zwischen Gradationskurve und Monitor-Smartobjekt im Ebenenbedienfeld oder über das Ebenenmenü erledigt werden.
Angleichen an den Original-Inhalt
Um den Weisspunkt genau auf den Weisspunkt des originalen Monitorinhalts zu bringen, behilft man sich einer Maske. Hierzu kann das Monitor-Smartobjekt halb maskiert werden. Danach ist die Beurteilung und Anpassung des Weisspunkts in der Gradationskurven-Einstellungsebene sehr bequem und exakt durchführbar. Normalerweise reicht es, den Weisspunkt etwas nach unten zu ziehen und etwas ins Hellgrau zu schieben. Damit nun auch der Farblook des eingefügten Bilds mit dem Mockup-Bild zusammen passt, verwende ich die Color-Lookup-Einstellungsebene mit meinen MD|LUTs.
Exportieren als jpg
Abschliessend muss das fertige Compositing als jpg für die Verwendung im Internet exportiert werden. Dafür bietet der Exportieren-als-Dialog alle Möglichkeiten. Hier das gewünschte Dateiformat, die Qualität und Pixelgrösse eintragen und danach auf Exportieren drücken und den Speicherort auswählen

Martin Dörsch ist Softwaretrainer und Contentcreator aus Linz/Österreich. Er ist u. a. Adobe Education Leader, Wacom Evangelist und Exklusivtrainer für Linkedin Learning. Viele Erfahrungen aus seiner täglichen Praxis nimmt er mit in seine Workshops und umgekehrt. martindoersch.at
-
Autor
Martin Dörsch
Martin Dörsch ist Softwaretrainer und Contentcreator aus Linz/Österreich. Er ist u.a. Adobe Education Leader, Wacom Evangelist und Exklusivtrainer für Linkedin Learning. Aus seiner täglichen Praxis nimmt er viel Erfahrung mit in seine Workshops und umgekehrt. - Rubrik Publishing
- Dossier: Publisher 6-2020
- Thema Screenshots, Social-Media-Posts, Compositing-Techniken
Kommentieren