Die Grundlagen im Griff
Passende Farbgebung, korrektes Layout, ideale Schriftart & Co.: Ein stimmiges und zielführendes Design ohne entsprechendes Vorwissen zu erstellen, ist kein einfaches Unterfangen. Das Werk «Grundkurs Grafik und Gestaltung» von Claudia Korthaus schafft Abhilfe und zeigt auf insgesamt 352 Seiten unter anderem, was unter guter Gestaltung zu verstehen ist und wie man Elemente richtig platziert. Ein Auszug.
Tipps für ein professionelles Layout
Warum wirken manche Layouts gelungen, manche hingegen schon auf den ersten Blick voll oder leer, schwer, unübersichtlich und unstrukturiert, langweilig, hektisch, unästhetisch oder unproportioniert?
Jedem guten Layout liegen mehrere gelungene Einzelteile zugrunde, und die Kombination aus den Einzelteilen lässt ein Layout zu einem gelungenen Layout werden. Die Grundregeln für das Papierformat, den Satzspiegel und den Einsatz für das Gestaltungs- und das Grundlinienraster haben Sie nun verinnerlicht. Doch gibt es noch ein letztes kleines Geheimnis, das Tüpfelchen auf dem i? Gibt es.

Das Ganze ist mehr als die Summe seiner Teile
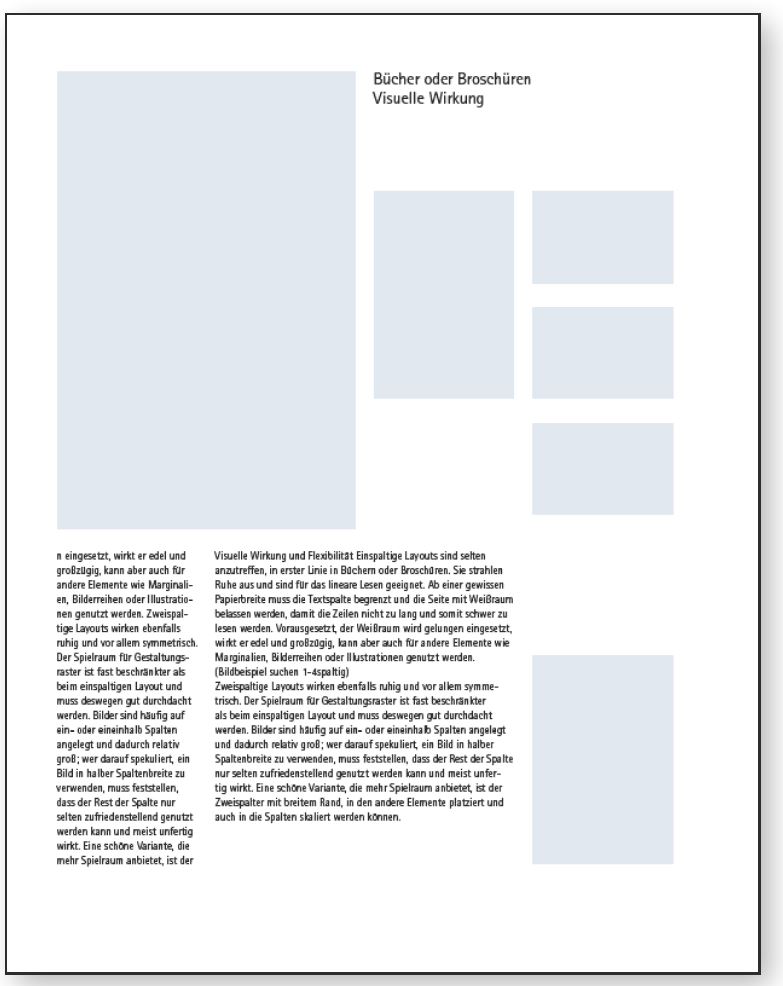
Die Aussage des Papierformats sollte nicht im Widerspruch zum Satzspiegel stehen. Bedenken Sie also bei der Wahl des Papierformats beziehungsweise der Ausrichtung sowie bei der Entscheidung für einen Satzspiegel deren Wirkung. Wenn sich die Aussagen widersprechen, dann sollten Sie diese widersprüchlichen Wirkungen nur bewusst und als Gestaltungsmittel einsetzen.
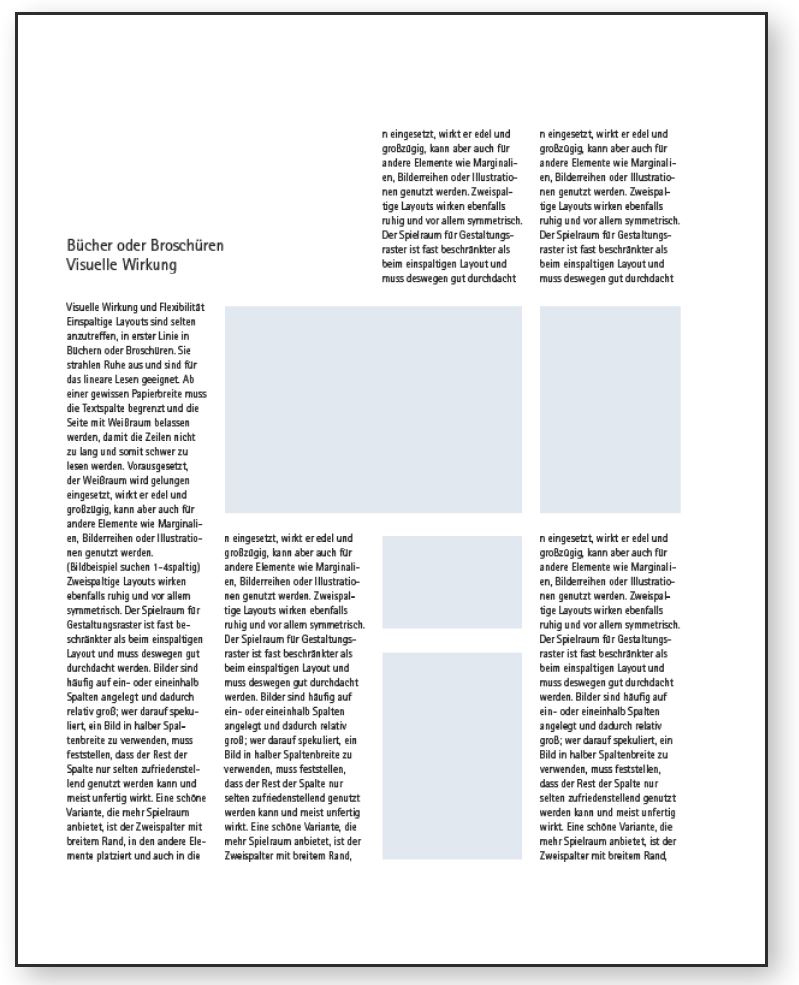
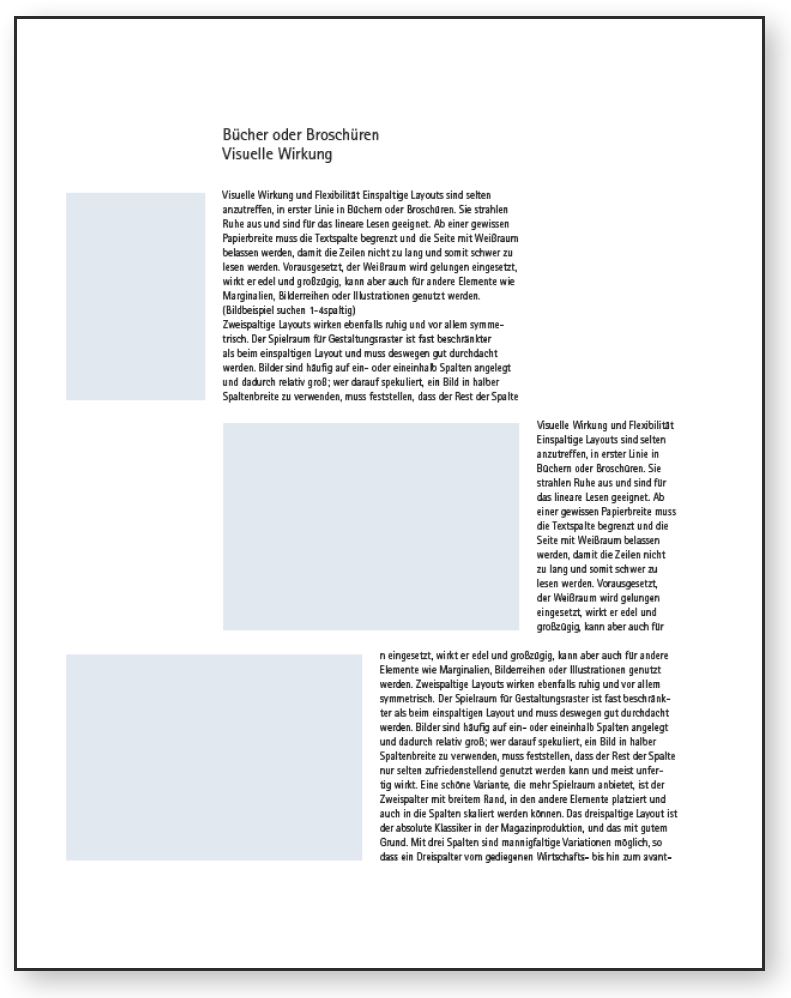
Erinnern wir uns: Papierformate und Satzspiegel wirken durch Grösse und Ausrichtung. Genauso übt die Spaltenanzahl eine Wirkung auf den Betrachter aus, gleichzeitig spielt die Spaltenanzahl auch für Ihre Flexibilität eine tragende Rolle: Mit einem drei- oder gar vierspaltigen Layout sind Sie deutlich flexibler als bei ein oder zwei Spalten. Die Kunst liegt nun darin, alle Komponenten so zu kombinieren, dass sie als Gesamtbild noch mehr ausstrahlen, frei nach Aristoteles: »Das Ganze ist mehr als die Summe seiner Teile.«




Das Zusammenspiel von Satzspiegel und Bildformat
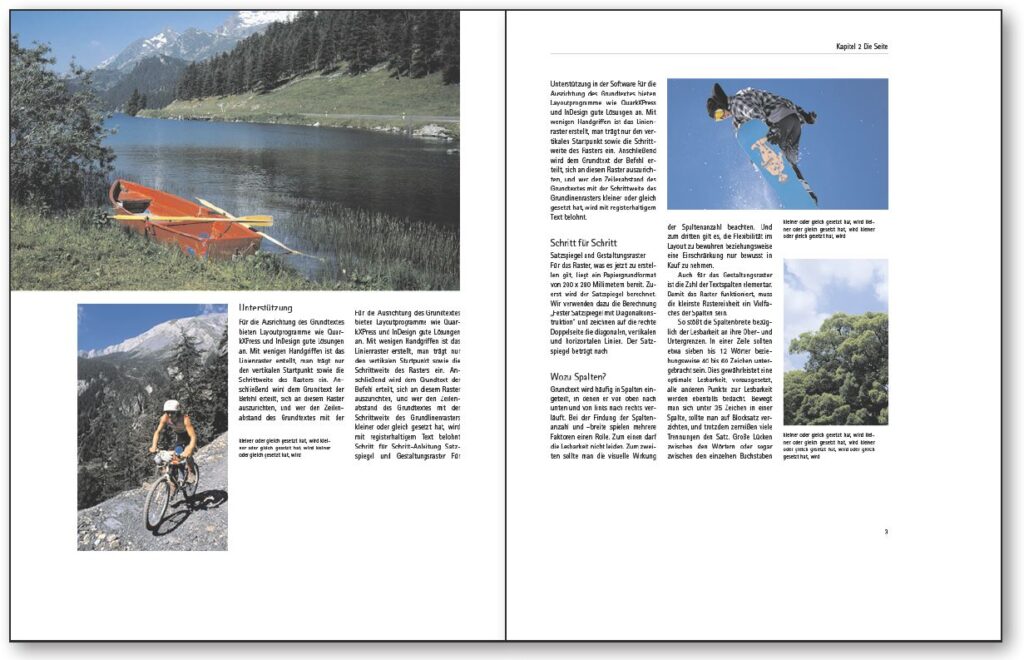
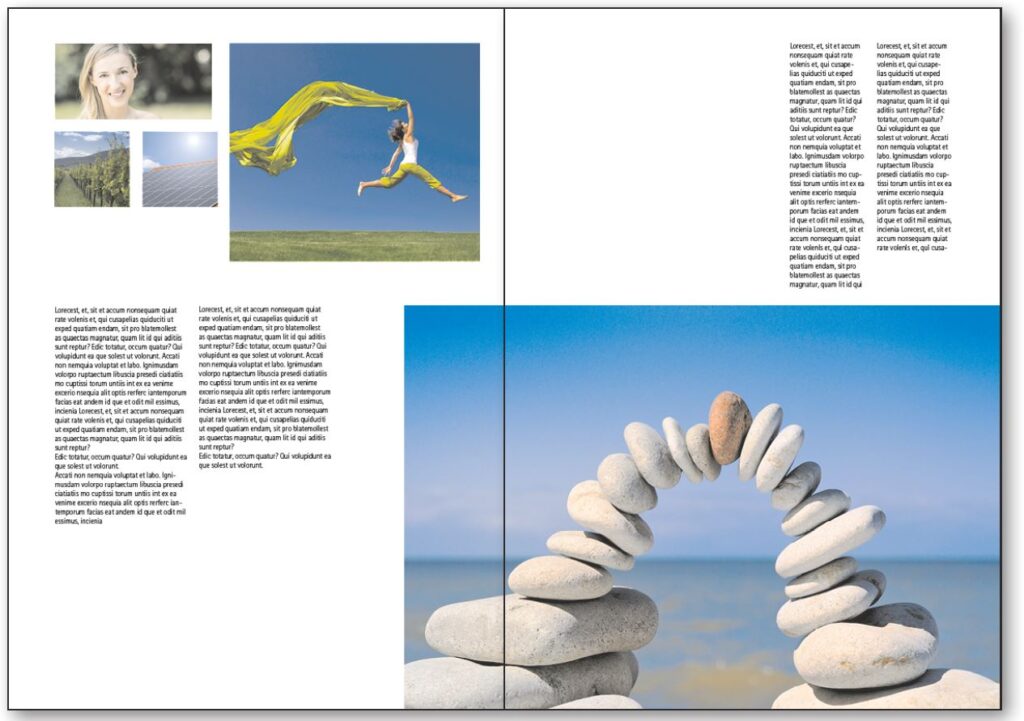
Im folgenden Beispiel ist ein nach dem Goldenen Schnitt angelegter Satzspiegel zu sehen. In der oberen Layoutvariante wurde nur der Satzspiegel nach dem Goldenen Schnitt angelegt; bei den Bildgrössen hingegen wurde nicht auf die Proportionen geachtet. In der unteren Layoutvariante sind sowohl der Satzspiegel als auch die Bilder nach dem Streckenverhältnis des Goldenen Schnitts berechnet. Die Doppelseite wirkt dadurch harmonischer und ausgeglichener.


Überlagerte Raster
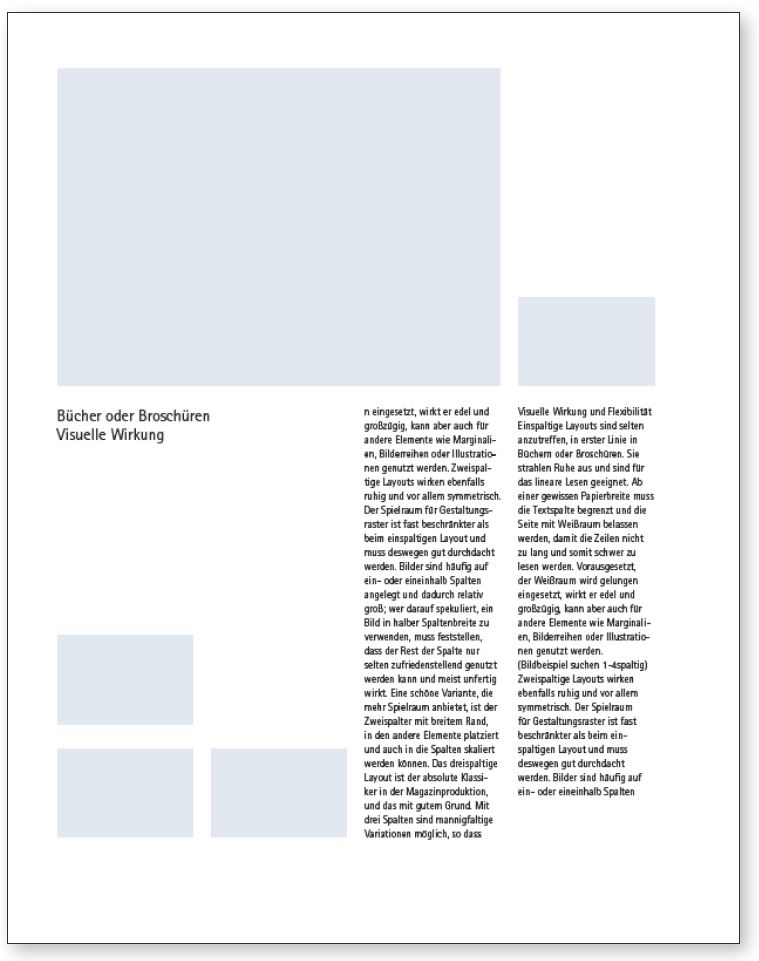
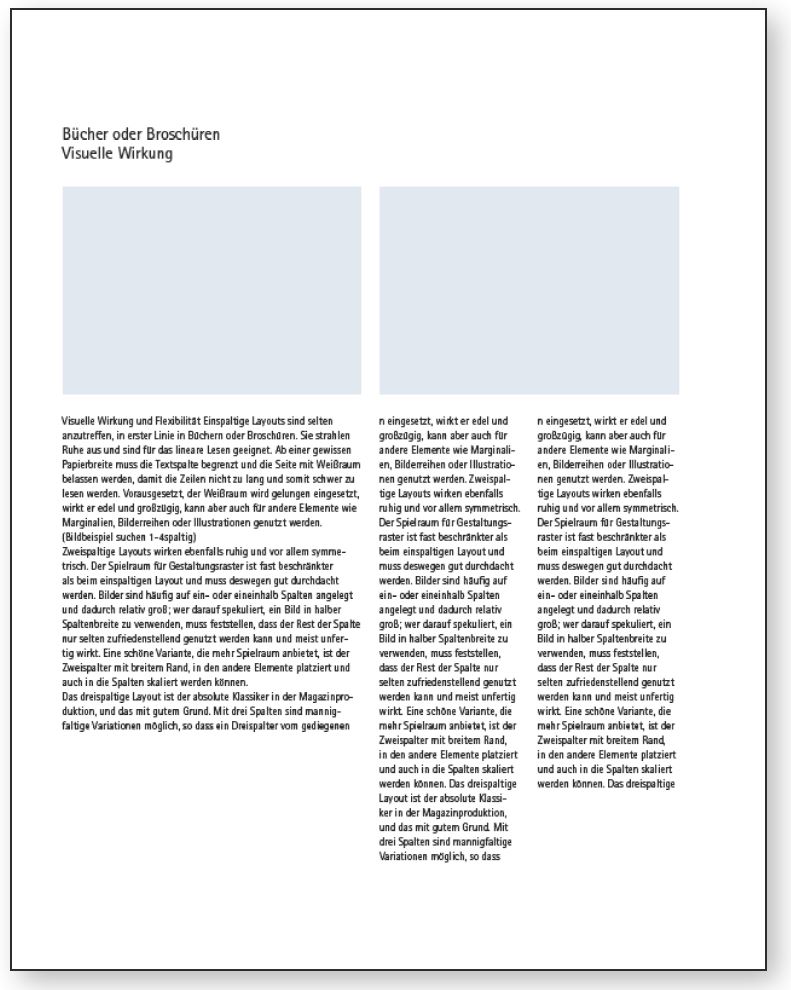
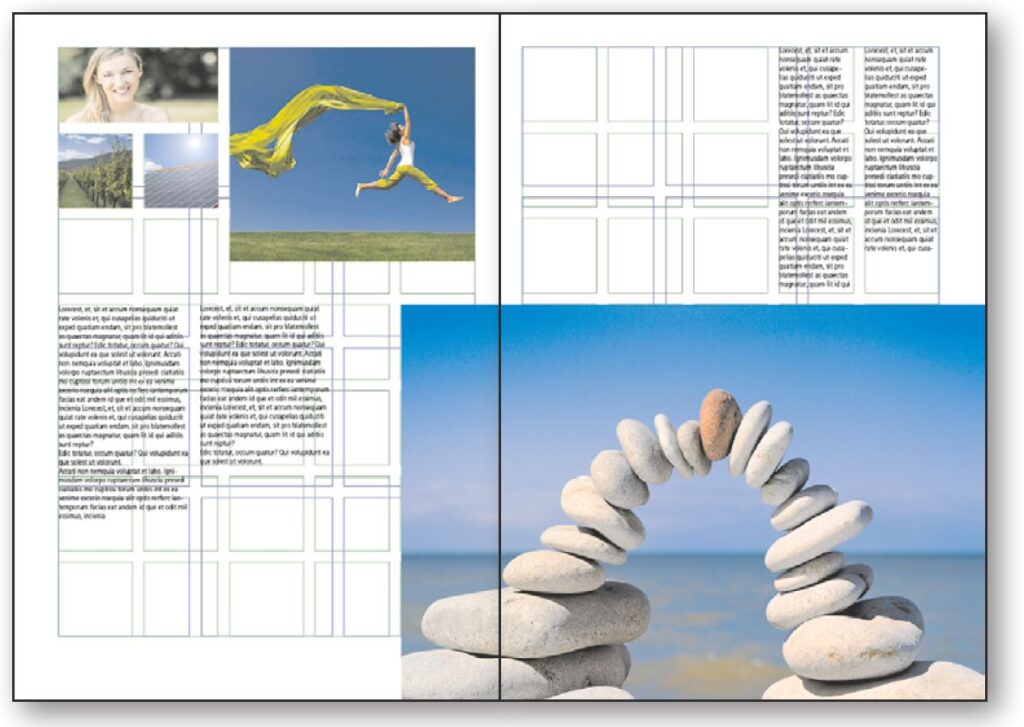
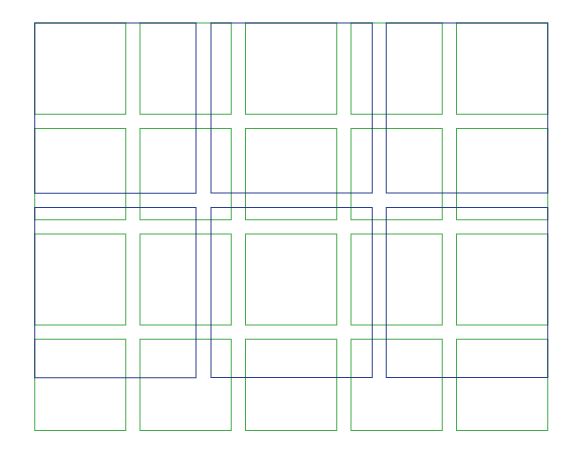
Notwendigkeit und Vorteile eines Gestaltungsrasters sind nun allen Grafikern und Grafikeinsteigern bewusst. Warum hier nicht noch ein bisschen fantasievoller arbeiten? Durch die Überlagerung von zwei verschiedenen Rastern entsteht ein noch flexibleres Ordnungssystem für unser Layout. Im Beispiel wurden ein dreispaltiges und ein fünfspaltiges Raster übereinandergelegt. Beim Verteilen der Bilder und Texte dürfen dann beide Rastersysteme verwendet werden. Im Ergebnis entsteht eine frische Doppelseite mit viel Spielraum.



Gruppen definieren, Abstände schaffen
Bereits im ersten Kapitel haben wir eine der drei Grundregeln kennengelernt, die da lautet: Gruppen. Diese Grundregel sollten wir uns aber nicht erst bei der typografischen Feinarbeit in Erinnerung rufen, sondern schon bei der Gesamtgestaltung der Seite, also auch beim Platzieren von Bildern, Grafiken und anderen Objekten. Hat man beispielsweise eine grössere Menge Bilder auf der Seite zu verteilen, sind sogenannte Bilderinseln, also das Sammeln von Bildern an einer Stelle, eine schöne Lösung.

Grundkurs Grafik und Gestaltung – Fit für Studium und Ausbildung
Autor: Claudia Korthaus
Das Buch ist für EUR 24.90 beim Rheinwerk Verlag erhältlich.
352 Seiten, 5., aktualisierte Auflage 2022, broschiert, in Farbe
Rheinwerk Design,
ISBN 978-3-8362-9179-8
-
Autor
Patrick Schenk
- Rubrik Design & Praxis
- Dossier: Publisher 4-2022
- Thema Buchvorstellung
Kommentieren