Farben im Web – unterscheiden und interpolieren
Farben können sich entscheidend auf die Gestaltung und deren Anmutung auswirken. Doch nicht nur für das Design ist die Wahl entscheidend, sondern auch um Barrierefreiheit zu gewähren, muss der Umgang mit Farben überlegt sein. Ob zwischen zwei Farben ein Kontrast benötigt wird oder aber dazwischen interpoliert werden soll, kann ganz unterschiedliche Überlegungen nach sich ziehen.
Farbraum im Browser
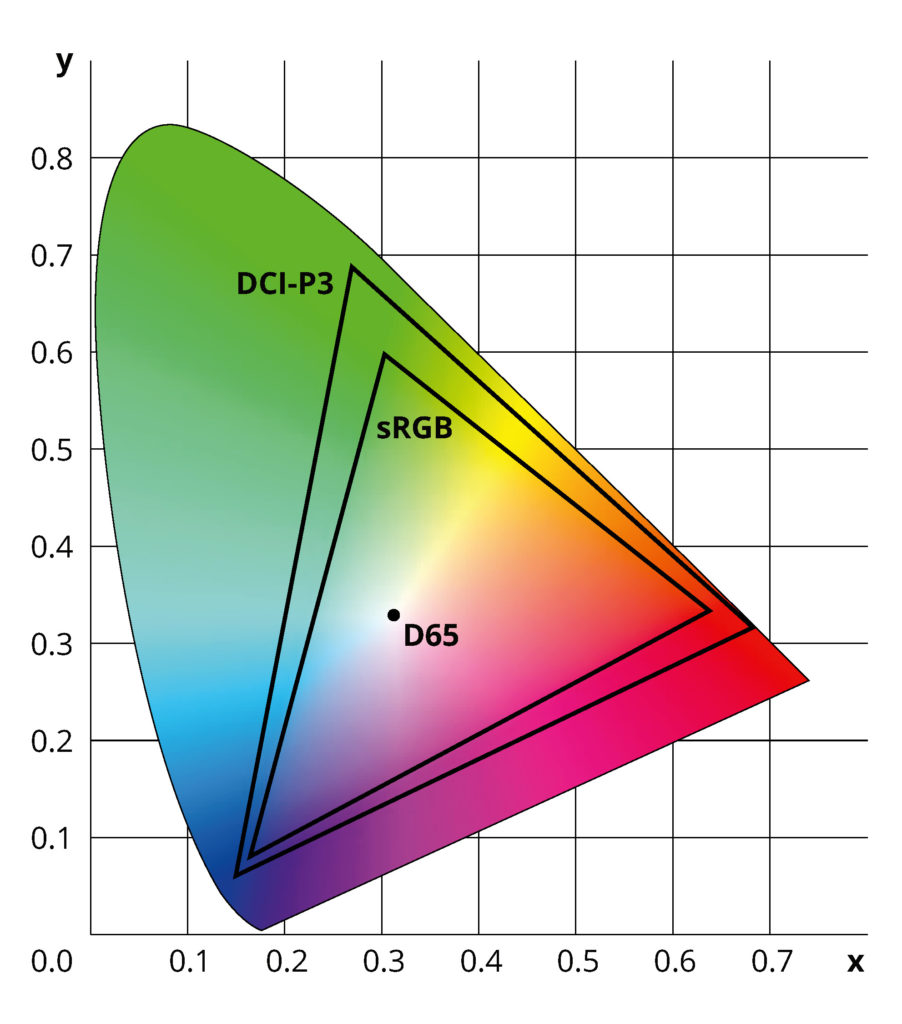
Grundsätzlich sind in der CSS-Farbspezifikation für das Web alle Farben im Farbraum sRGB definiert. Er bietet jedoch für heutige Verhältnisse einen eher kleinen Farbumfang. Dagegen arbeiten aktuelle Apple-Geräte beispielsweise mit dem Farbraum DCI-P3, welcher ein um etwa 25 % grösseres Gamut (Farbumfang) ermöglichen würde. Somit wird nur ein Teil der potenziellen Fähigkeiten heutiger Bildschirme ausgenutzt und Farben wirken unnötig verwaschen.
Als wäre das nicht schon unglücklich genug, kommt noch dazu, dass Farben heute als 8-Bit-Werte (0 – 255) gespeichert werden. Dies hat zur Folge, dass feine Farbunterschiede nicht abgebildet werden oder Farbverläufe stufig wirken können.

Bilder
Sobald Bilder an einen modernen Browser übermittelt werden, wäre es theoretisch möglich, eingebettete Farbprofile mitzusenden. Weil viele Browser ICC-Profile unterstützen, könnte so der Farbraum besser genutzt werden. Da dies jedoch zusätzliche Bandbreite benötigt und auch sonst die Server-Infrastruktur oftmals nicht auf profilierte Bildverarbeitung ausgelegt ist, werden nur sehr selten Bilder mit ICC-Profil ausgeliefert. Der Browser muss dann wiederum von sRGB ausgehen, da ihm keine sonstigen Farbinformationen vorliegen.
Zwischenwelt
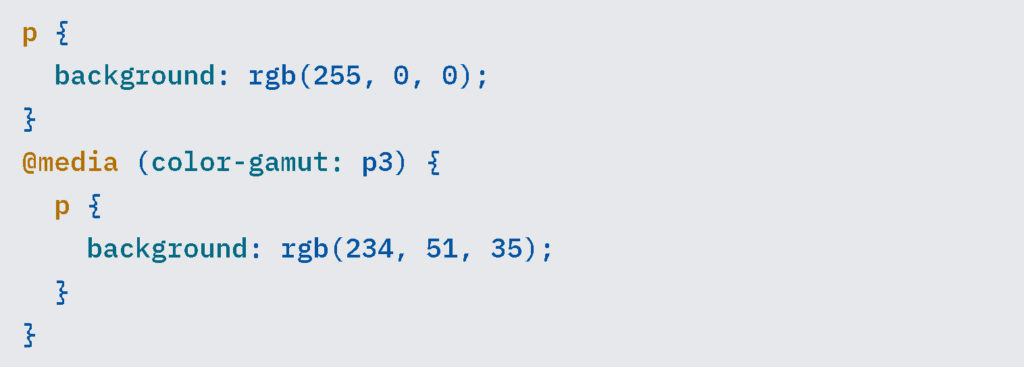
Einige Browser unterstützen jedoch heute bereits die Definition aufgrund der Bildschirmfähigkeiten (color-gamut query) via CSS. Da die Farbdefinition dann aber doch wieder in sRGB angegeben wird, ist diese Unterscheidung eigentlich sinnlos für die Spezifizierung des Farbumfangs und kann eher zum Laden unterschiedlicher Bilder verwendet werden als für Farbdefinitionen auf der Seite.

Farbdefinitionen
Üblicherweise werden die Farben im CSS als sRGB definiert. Seit geraumer Zeit ist es aber auch möglich, ihnen per HSL weitere Eigenschaften – basierend auf dem Farbwert (hue), der Farbsättigung (saturation) und der Helligkeit (lightness) – beizufügen. Aber dennoch geht man auch hier von sRGB aus.
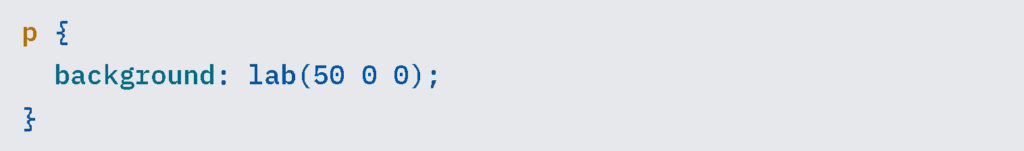
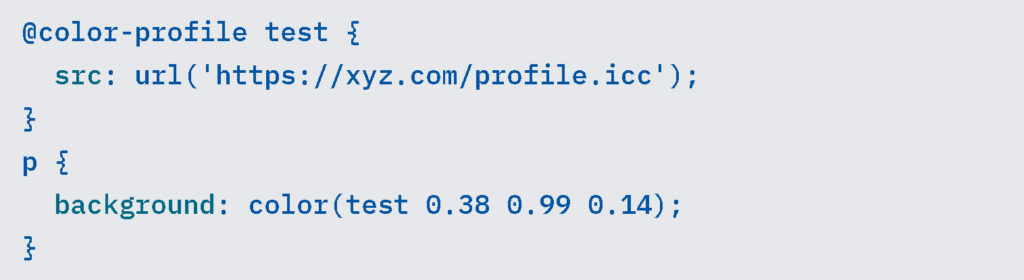
Erst mit dem neuen Standard CSS Color Module Level 4 sind erstmalig geräteunabhängige Farben realisierbar. So können künftig zum Beispiel Corporate Colors im CIE LAB Farbraum (ISO 11664-4) angegeben werden. Diese Farbdefinition wird dann möglichst präzise auf dem jeweiligen Bildschirm umgesetzt. Allerdings ist der Standard erst im Entwurf und wird noch heftig debattiert. Zudem gibt es Bestrebungen, damit Mischfarben aus mehreren (virtuellen) Farben zu erzeugen. Auch Druckfarben (CMYK) und mittels ICC-Profil charakterisierte Farben sind möglich. Somit würde sich die Farbkommunikation erheblich erleichtern.


Farbüberblendung
Möchte man in einer Gestaltung verschiedene Abstufungen von Farbtönen realisieren, so muss hier überlegt werden, welche Farbinterpolation in welchem Farbsystem verwendet wird. Dies ist zum Beispiel bei Infografiken von entscheidender Bedeutung, um eine Werteskala, die mit Farben kodiert ist, zu unterscheiden. Leider sind solche Farbverläufe in den Browsern momentan jedoch nur als RGB-Übergänge möglich – wie die drei folgenden Beispiele zeigen.
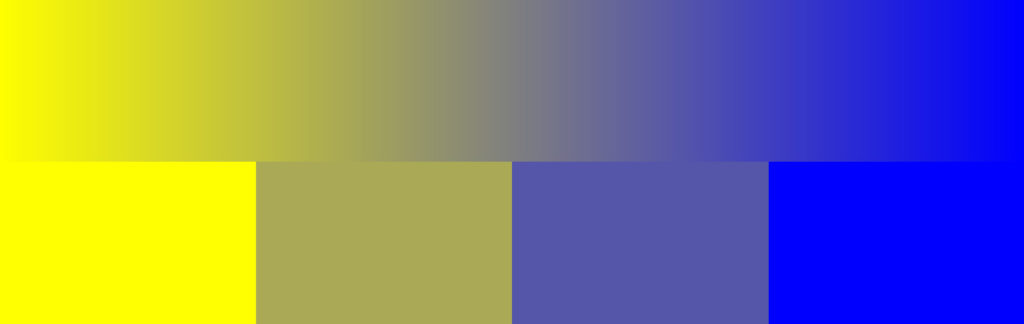
RGB-Verläufe
Wie schon gesagt, sind RGB-Verläufe im Browser problemlos darstellbar. Eine mögliche Farbskala daraus mit vier Abstufungen ist zum Vergleich darunter gezeichnet.

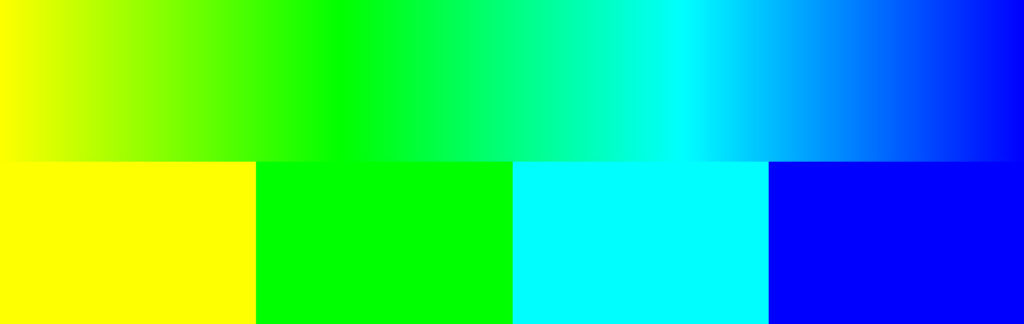
HSL-Verläufe
Eigentlich sollte ein HLS-Übergang wie unten abgebildet dargestellt werden. Dabei wird wie im HSL-Model üblich das Farbrad durchlaufen – ähnlich einem Regenbogen. Dies wird vom Browser so jedoch nicht unterstützt, obwohl HSL-Farbdefinitionen eigentlich sonst möglich sind.

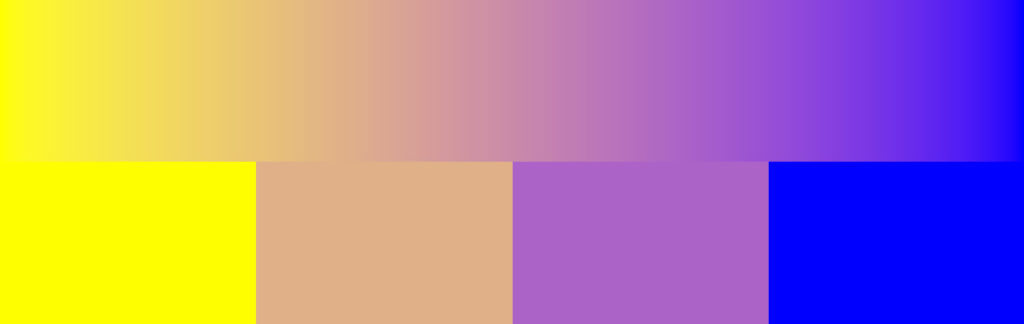
LAB-Verläufe
Ein LAB-Verlauf kann momentan nur per Programmierung erzeugt werden Auch die Abstufung muss dann programmatisch errechnet werden.

Farbabstand
Der Unterschied zwischen zwei Farben kann mittels einer mathematischen Formel errechnet werden. Eine verbreitete Weise ist der sogenannte «Delta-E-2000»-Wert. Er berücksichtigt die Empfindlichkeit von Menschen auf Helligkeit aber auch auf Farbunterschiede und gibt an, wie ähnlich sich zwei Farben sind. Je höher der Wert, desto grösser der Farbunterschied. Dies kann bei der Gestaltung helfen, sich nicht nur auf das Auge zu verlassen.


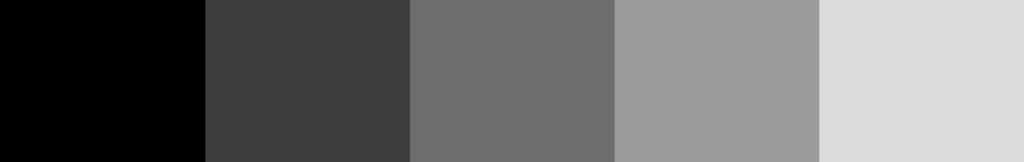
Möchte man nun Farbskalen mit Abständen zwischen den Farben definieren, kann man den «Delta-E-2000»-Wert nutzen, um harmonischere Abstände zu erzeugen. So kann zum Beispiel eine schwierige monochromatische Farbskala mit nur kleinen Abstufungen dennoch möglichst ausgewogen verteilt wirken. Der visuelle Farbabstand zwischen den einzelnen Feldern erscheint zumindest regelmässig:

Kontrast
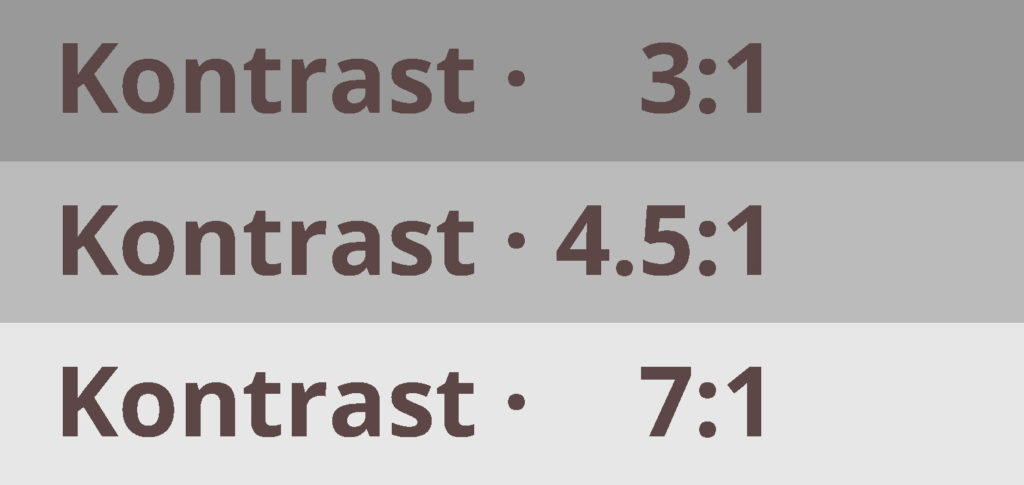
Zusätzlich zur Farbwahl sollte auch immer die Barrierefreiheit im Hinterkopf behalten werden. Die Web Content Accessibility Guidelines (WCAG) sind ein relativ einfaches Regelwerk, das die Grundlagen für Accessibility (Barrierefreiheit) definiert. Je nach Stufe erfordern die Regeln unterschiedliche Kontrastverhältnisse: WCAG 2.0 Stufe AA mindestens 4.5:1 für normalen Text und 3:1 für grossen Text, der Nachfolger WCAG 2.1 mindestens 3:1 für Grafiken und die Benutzeroberfläche und WCAG Level AAA mindestens 7:1 für normalen Text und 4.5:1 für grossen Text. Die Definition von «normal» oder «grossem» Text ist nur ein Beispiel dafür, dass der Standard eher einfach gehalten ist, um einen leichten Einstieg zu ermöglichen.

Fazit
Der Umgang mit Farben im Web ist meist ausreichend und gut. Aber wenn es um Details geht und man sich tiefere Gedanken über die Gestaltung macht, wünscht man oftmals mehr Kontrolle. Diverse Empfehlungen und Vorschläge für künftige Standards sind bereits da, somit wird sich dieses Feld in den nächsten Jahren hoffentlich noch weiterentwickeln.
-
Autor
Stefan Huber
Stefan Huber unterrichtet an der Schule für Gestaltung Zürich im Lehrgang HF Interaction Design und ist als Web-Entwickler tätig. - Rubrik Publishing
- Dossier: Publisher 1-2020
Kommentieren