Interaktionen gestalten mit Adobe XD
Seit nunmehr zwei Jahren steht uns Gestaltern von digitalen Erlebnissen das Programm XD als offizielle Version zur Verfügung. Der Werkzeugkasten für visuelle Gestaltung und interaktive Prototypen hat dank monatlicher Updates eine beachtliche Entwicklung und Aufholjagd hingelegt. Zeit also, das aufstrebende Screendesign-Tool etwas genauer unter die Lupe zu nehmen.
Was macht XD überhaupt?
XD ist ein Programm, um Designs und Prototypen zu erstellen und ist für die Betriebssysteme Windows 10 und MacOS verfügbar. Seit Anfang November liegt es in der Version 24.0 vor und versetzt Gestalterinnen und Gestalter jeglicher Couleur in die Lage, UX Designs für Web und Mobile zu entwerfen. Je nach Anspruch oder Bedarf kann dies «Lo-Fi»-Wireframes oder «Hi-Fi»-Screendesigns bedeuten. Durch diverse lokale und cloudbasierte Funktionen bietet es sich auch an, um komplette Design-Systeme zu entwickeln. Dabei klappt der Austausch mit nativen Illustrator- und Photoshop-Dateien genau so gut wie die Übernahme von Sketch-Dateien.
Design
Im schlicht gehaltenen Design-Arbeitsbereich werden vektorbasierte Elemente erstellt oder aus anderen Anwendungen integriert. Bildmaterial kann via Drag & Drop von der Festplatte aber auch aus den CC Libraries platziert werden. Besonders praktisch ist die Bearbeitung mit Photoshop direkt aus XD heraus und wieder zurück. Neue Dokumente können entweder lokal oder direkt in der Cloud abgespeichert werden.
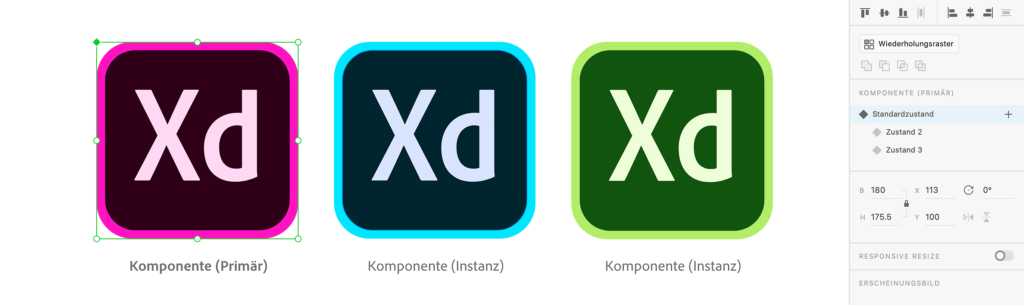
Sogenannte Komponenten sind vergleichbar mit den dynamischen Symbolen in Illustrator. Sie können dokumentübergreifend platziert, bearbeitet und aktualisiert werden.

Bei Farben und Zeichenformaten verhält es sich sehr ähnlich wie mit InDesign oder Illustrator. Sie sind hilfreich beim konsistenten Gestalten über das gesamte Dokument oder Projekt hinweg. Die Arbeit mit Ebenen hingegen ist am Anfang gewöhnungsbedürftig. Elemente und Gruppen auf Zeichenflächen erscheinen erst in der Ebenenhierarchie, wenn sie ausgewählt sind. Dafür behält man die Übersicht viel besser. Viel Beachtung hat von Anfang an das Wiederholungsraster erhalten. Mit dieser Funktion gelingt es super einfach, die Darstellungen von Listen zu gestalten und bearbeiten.
Auf vielfachen Wunsch hin hat XD inzwischen auch Hilfslinien, welche das Layoutraster ergänzen. Bei der Option Responsive Resize ist der Name Programm. Gestaltete Elemente und Gruppen passen sich mehr oder weniger automatisch an veränderte Zeichenflächen an. Für Ausnahmefälle nutzt man nach Bedarf die manuelle Anpassung. Fertige Designs können als ganze Zeichenflächen exportiert werden oder man markiert zuvor die zu exportierenden Elemente. Dabei stehen die gängigen Formate PNG, SVG, JPG und PDF zur Verfügung. Letzteres Format leider noch eher schlecht als recht.
Prototyp
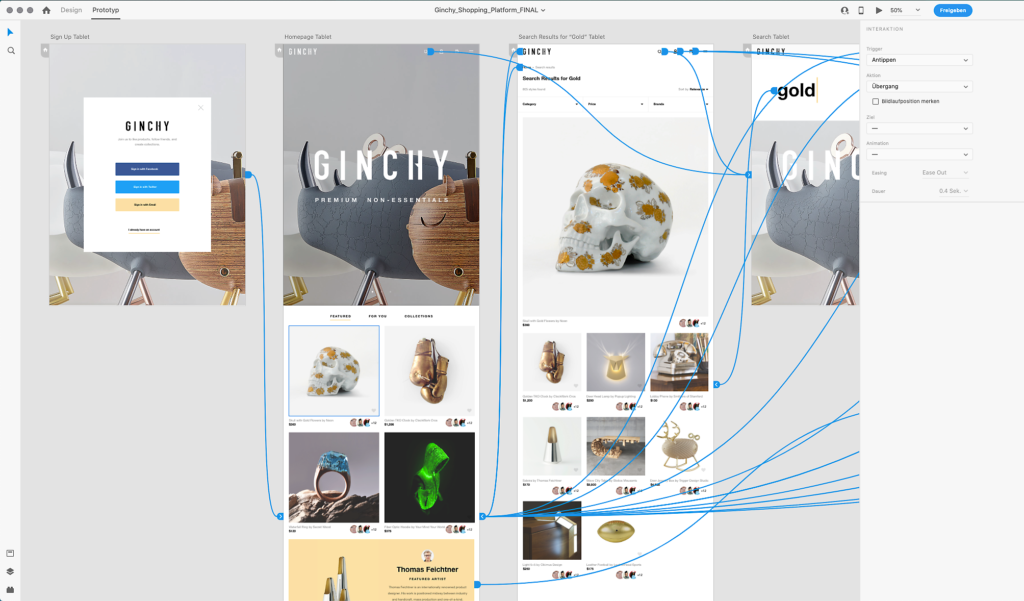
Durch den Wechsel in den Prototypmodus (ctrl + Tab) erhält man Zugang zu den Interaktionsmöglichkeiten. Definierte Verdrahtungen zwischen den Zeichenflächen testet man wahlweise auf dem Endgerät (z. B. iPhone) oder auf der Bildschirmvorschau. Besonders praktisch ist hier der Export einer User Journey als Film.
Seit einigen Versionen kennt XD als Trigger auch Stimmen. Dies um der steigenden Nachfrage nach Voice Interactions für sprachgesteuerte Geräte nachzukommen. Daneben stehen verschiedene Auslöser für Interaktionen zur Auswahl: antippen, ziehen, zeitgesteuert oder mittels Gamepad-Tasten.
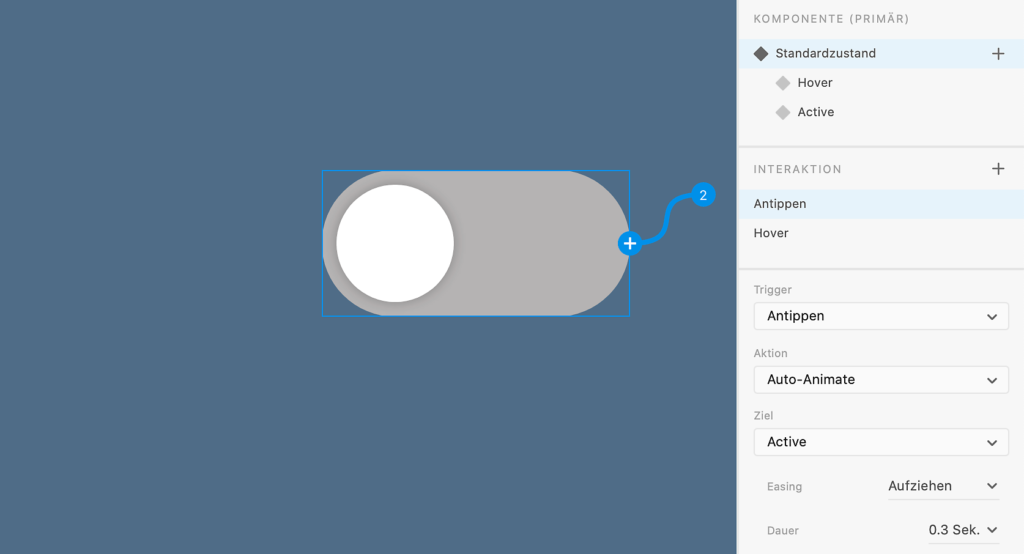
Diverse Aktionen werden durch oben genannte Trigger ausgelöst. Von einfachen Seitenübergängen bis hin zu praktischen Overlays. Das sogenannte Auto Animate ist verblüffend, darf aber nicht mit echten, konfigurierbaren Animationen verwechselt werden.

Ein fertiger Prototyp kann zur Bearbeitung mit Teamkollegen oder zur Ansicht durch Reviewer freigegeben werden. Entwickler schätzen es in der Regel nicht, Designspezifikationen händisch aus PDFs oder Bildern zu picken. Hier schafft die Option Freigeben für Entwickler Abhilfe, indem Elemente, Farben, Zeichenformate aber auch Interaktionen direkt im Browser abrufbar sind – inklusive des Exports als SVG oder PNG. All diese Links müssen zum Glück danach nur noch aktualisiert und nicht jedes Mal neu erstellt werden.

Lizenz-Modelle
Was viele nicht wissen – XD gibt es auch als absolut kostenloses Starter-Abo. Es bietet Zugang zu je einem aktiven freigegebenen Prototyp und einer Designspezifikation, einem 2 GB Cloud-Speicherplatz sowie einer Auswahl an kostenlosen Schriften von Adobe Fonts. Das Single-App-Abo dagegen erlaubt eine unbegrenzte Anzahl an Prototypen und Designspezifikationen sowie Zugriff auf Adobe Fonts und auf einen 100 GB Cloud-Speicherplatz. Grössere Teams wählen das entsprechende Abo und erhalten zusätzlich Onboarding-Webinare, eine Admin-Konsole für Lizenzen sowie erweiterten technischen Support. Bestehende User der gesamten Creative Cloud installieren aber XD ohne weitere Kosten direkt aus der Desktop-App heraus.
Was kann Adobe XD (noch) nicht?
Die Anwendungsfälle für XD sind so vielfältig wie die lange Wunschliste der User in Internet-Foren. Das Feedback aus Schulungen deckt sich in etwa mit den häufigsten «Feature Requests» auf der offiziellen Adobe XD Feedback-Seite. Anlässlich der Adobe MAX wurde nun in Sachen Hover-Effekten überraschend ein Zeichen gesetzt. Komponenten können ab sofort wechselnde Zustände besitzen und durch Tippen oder Hover angezeigt werden.
Weiterhin fehlt das individuelle Animieren von grafischen Elementen für Mikro-Interaktionen. Der Import von Videos und animierten GIFs zur Simulation von Animationen oder zum Abspielen von Videos in interaktiven Prototypen ist weit oben auf der Liste vieler User.
Obschon fast alle Tools der Creative Cloud flexible Export-Möglichkeiten anbieten, ist der PDF-Export aus XD noch mangelhaft. Dateien sind unerklärlich schwer und es fehlt gänzlich an Einstellungsmöglichkeiten. Hier muss XD definitiv noch nachliefern.
Add-Ons
Seit über einem Jahr stehen neben UI-Kits und sogenannten 3rd-Party-Integrationen auch Plug-ins zur Verfügung. XD bezeichnet diese drei Bereiche pauschal als Add-Ons. Plug-ins erweitern den Funktionsumfang von XD und steigern die Effizienz je nach Anwendungsfall massiv.
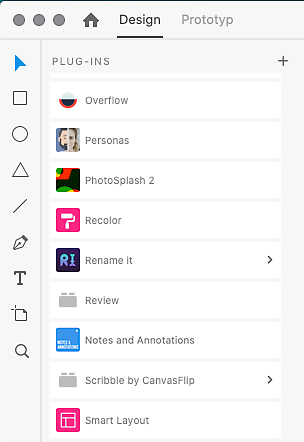
Über das entsprechende Menü lassen sie sich entdecken und verwalten. Einmal installiert, werden sie über das Bedienfeld der Plug-ins am linken Rand aufgelistet.
Ein Plug-in kann zur einfachen Datenaggregation aus bestehenden Datenbanken oder Websites bis hin zur automatischen Generierung von Elementen im Dokument selber dienen. Die Möglichkeiten sind hier beinahe grenzenlos. Kreative Entwickler erstellen beispielsweise webkonforme SVG-Animationen bereits direkt in XD.
Interessierte Entwickler schaffen den Einstieg über die Adobe XD Platform (adobexdplatform.com). Direkt aus dem Start-Screen heraus, kann auf UI-Kits für Apple Design, Google Material Design oder Microsoft UWP Design zugegriffen werden. Integration mit anderen Apps wie Dropbox Paper, Zeplin, Avocode, Sympli, ProtoPie etc. vereinfachen den Austausch und die Zusammenarbeit mit Personen im Workflow.

Neuere Features
- Diesen Herbst kam mit den Füllmethoden à la Photoshop ein langersehntes Feature zum Erscheinungsbild von Elementen dazu.
- Mit Co-Editing lassen sich Design-Projekte von mehreren, vorgängig eingeladenen Personen gleichzeitig bearbeiten.
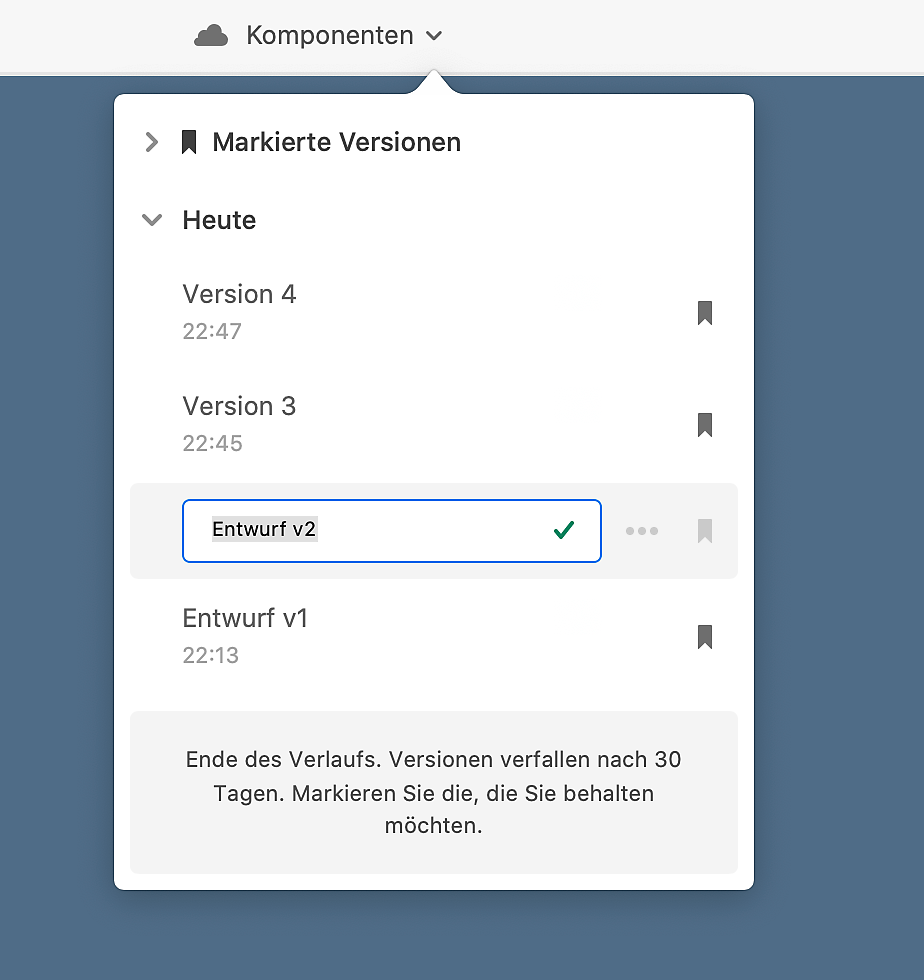
- Die neue Versionierung von Cloud-Dokumenten speichert automatisch alle Arbeitsschritte und lässt Meilensteine definieren.
- Raster für Zeichenflächen sind ab sofort im ganzen Dokument steuerbar und nicht mehr nur auf ausgewählten Zeichenflächen.
- Durch Mehrfach-Interaktionen können von einem Element mehrere Verdrahtungen wegführen ohne die Zeichenfläche zu duplizieren. Dies, um Interaktionen für unterschiedliche Eingaben zu machen. Durch die verbesserte CC-Libraries-Integration können Assets direkt aus Libraries geholt, aber auch aus XD heraus gespeichert werden.
- Ein neuer Plug-in-Dialog hilft beim schnelleren Suchen und Installieren von Plug-ins. Dazu kommen neu auch kuratierte Collections mit Informationen.

Fazit
Auch beim Web- und App-Design führen viele Wege nach Rom. Diverse Tools buhlen derzeit um die Gunst von UX/UI-Designern und um die Marktherrschaft. Adobe XD bietet schon jetzt alles Notwendige, um gute plattform- und teamübergreifende Erlebnisse zu gestalten. Sei es für Neulinge in der Welt von Screendesign und Prototypen oder für erfahrene UX-Hasen. Durch die schnelle und partizipative Entwicklung dürfte das Programm bald nicht mehr aus dem Alltag digitaler Designer wegzudenken sein. ↑
Hilfreiche Links:
adobe.com/xd
adobexd.uservoice.com
xdhero.com
tourdexd.com
xdguru.com
adobexdsources.com
-
Autor
Joely Tafanalo
Joely Tafanalo ist Designer und Trainer. Toughmedia bietet Kommunikations- und Interactiondesign sowie firmenseitige Unterstützung rund um Adobe Creative Cloud. Seine langjährige Erfahrung in der Publishing-Branche gibt er zudem landesweit an Schulen weiter. Mit Trendspurt teilt er die Begeisterung für Rich Content Design, Creative Coding und Wissenstransfer. - Rubrik Publishing
- Dossier: Publisher 6-2019
- Thema Adobe, XD, Prototyping
Kommentieren